SAP Fiori App using CAP service BAS Cloud Environment
Generar FIORI app usando un servicio creado con el modelo de programación CAP (Cloud Application Programming) en el ambiente de desarrollo BAS (Business Application Studio) en la nube.
Prerequisitos:
- Una cuenta trial SAP Cloud BTP.
- Subscripción al Business Application Studio (y estar firmados a Cloud Foundry).
- DB de espacio de desarrollo este en estatus RUNNING.
- Crear una aplicación Node.js usando Cloud Application Programming Model.
- Asignar autorización a una aplicación Node.js usando Cloud Application Programming Model.
- Crear un destination para un servicio Node.js usando Cloud Applicaction Programming Model.
Justificación:
Crear una aplicación FIORI Freestyle para el servicio de Books y una aplicación FIORI elements para creación de Órdenes.
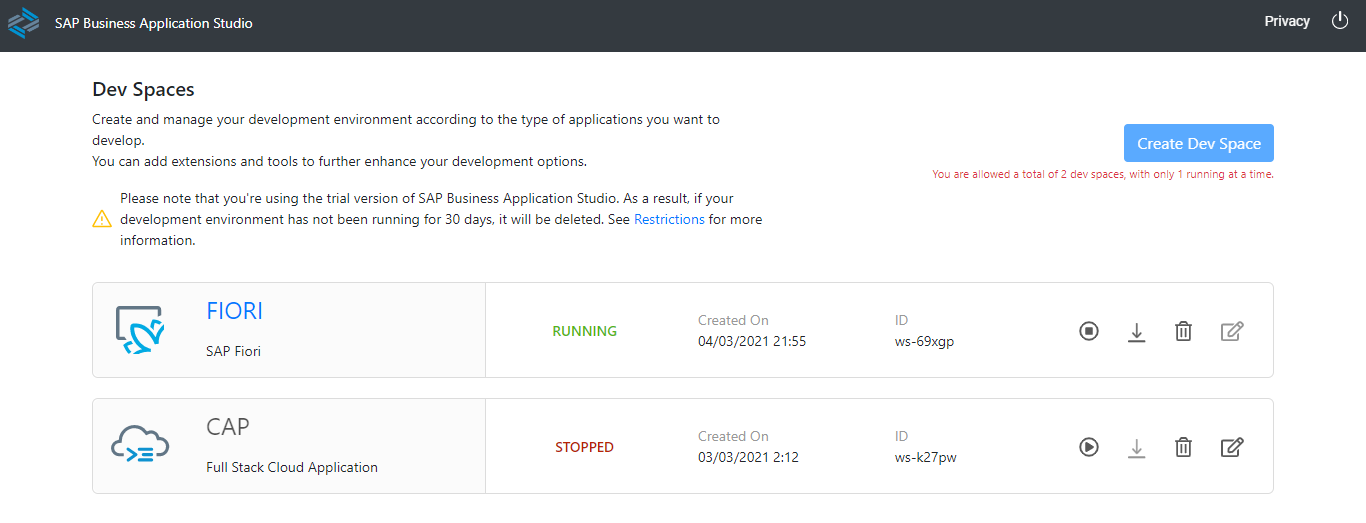
1.- Abrir una sesión del tipo FIORI en el Business Application Studio.
Crear un espacio ahora del tipo FIORI y acceder desde ahí al Business Application Studio.

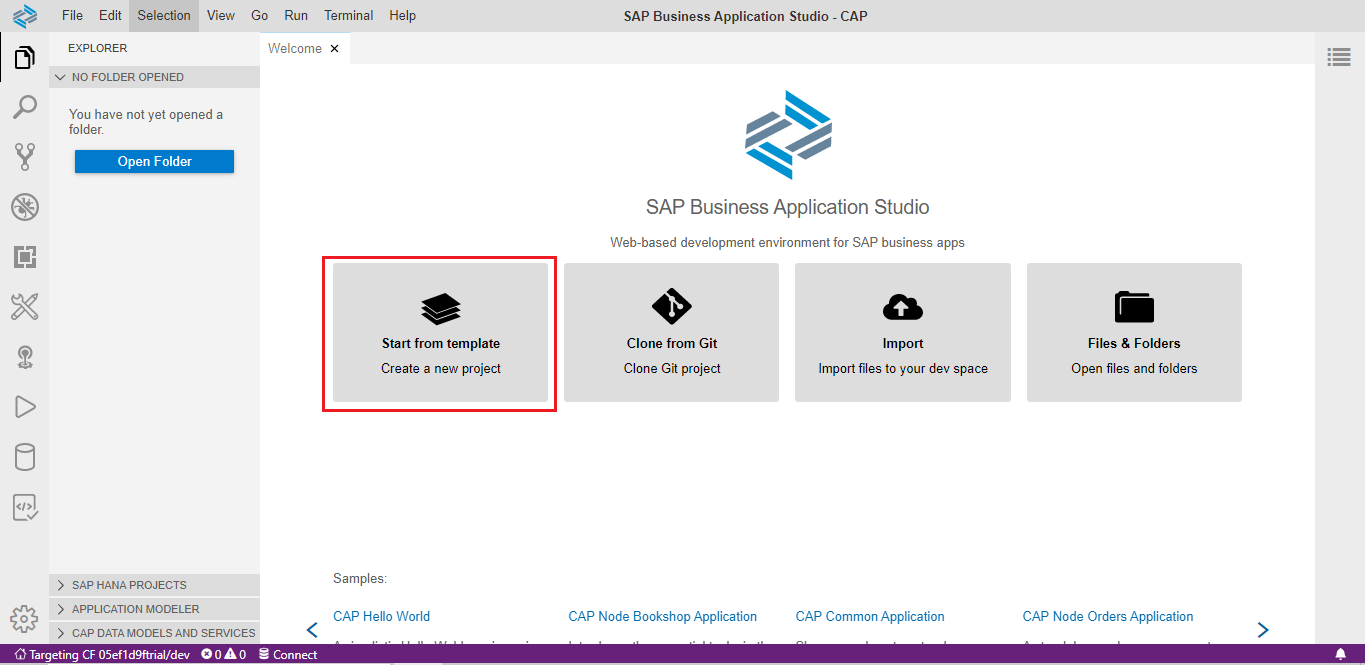
2.- Generar aplicación Freestyle.
Seleccionar la opción Crear con Template.

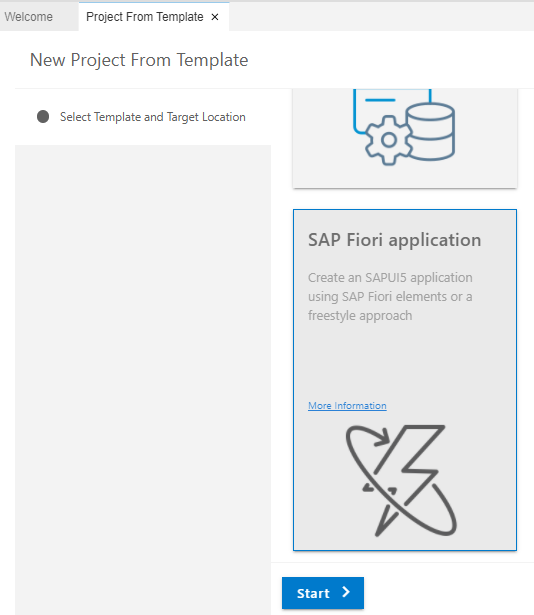
Seleccionar la opción SAP Fiori application.

Seleccionar la opción SAPUI5 freestyle con el diseño SAP Fiori Worklist Application. Presionar Next.

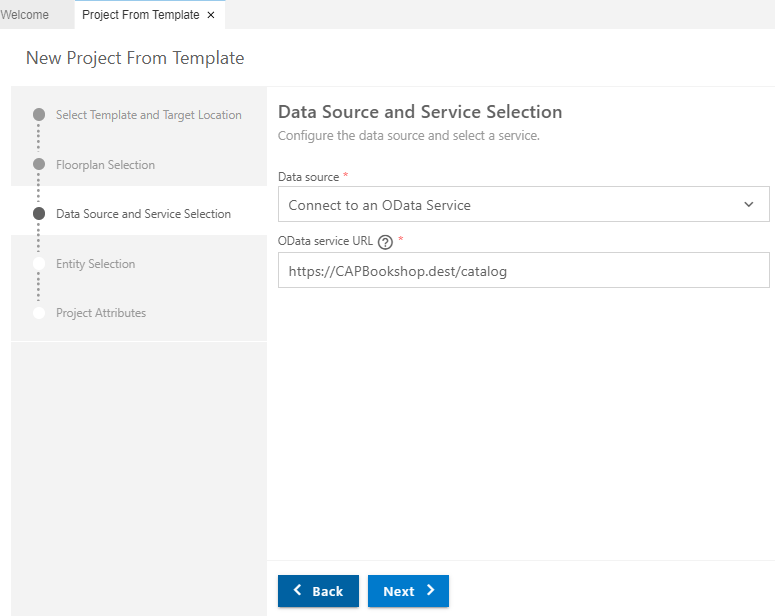
Seleccionar en Data Source Connect to an OData service y en URL del destination creado en el post anterior y agregando el endpoint. Presionar Next.

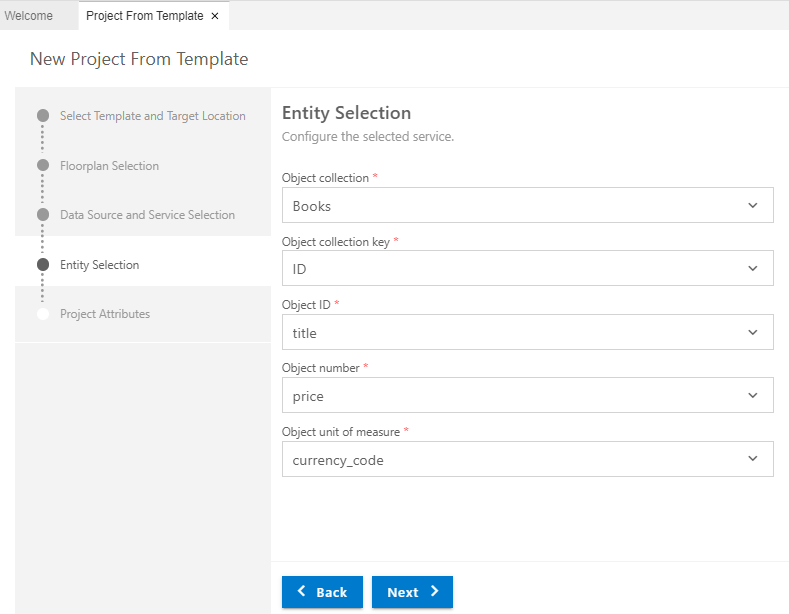
Seleccionar la entidad y los datos a mostrar en la primera pantalla de la aplicación. Presionar Next.

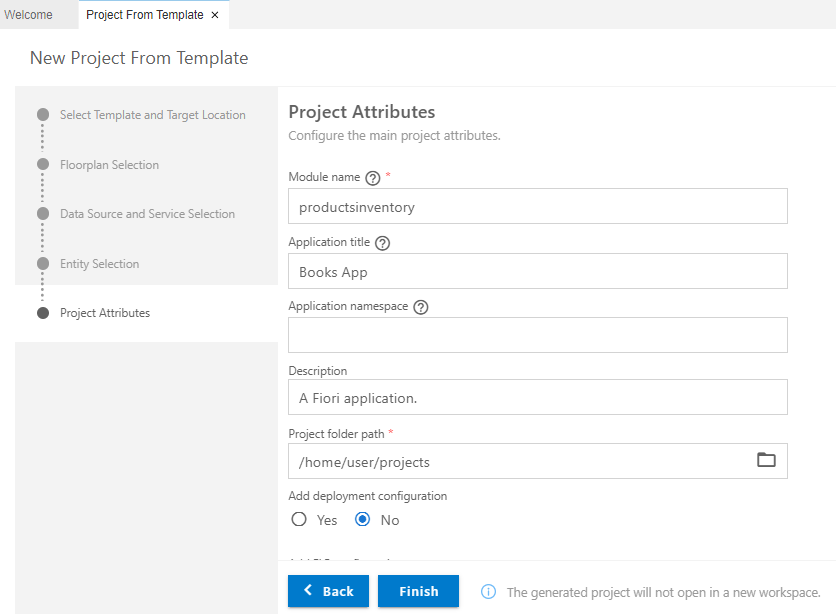
Capturar los atributos del proyecto. Presionar Finish.

Ahora se instalarán las dependencias del proyecto (esperar a que aparezca el último mensaje).



3.- Crear Aplicación Fiori Elements.
Crear otra aplicación FIORI con el generador, seleccionando otro tipo y floorplan.
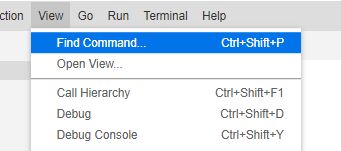
También se puede acceder desde View –> Find Command…

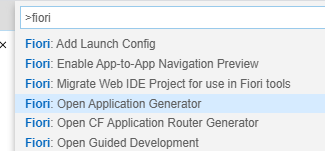
Y luego View –> Fiori: Open Application Generator.

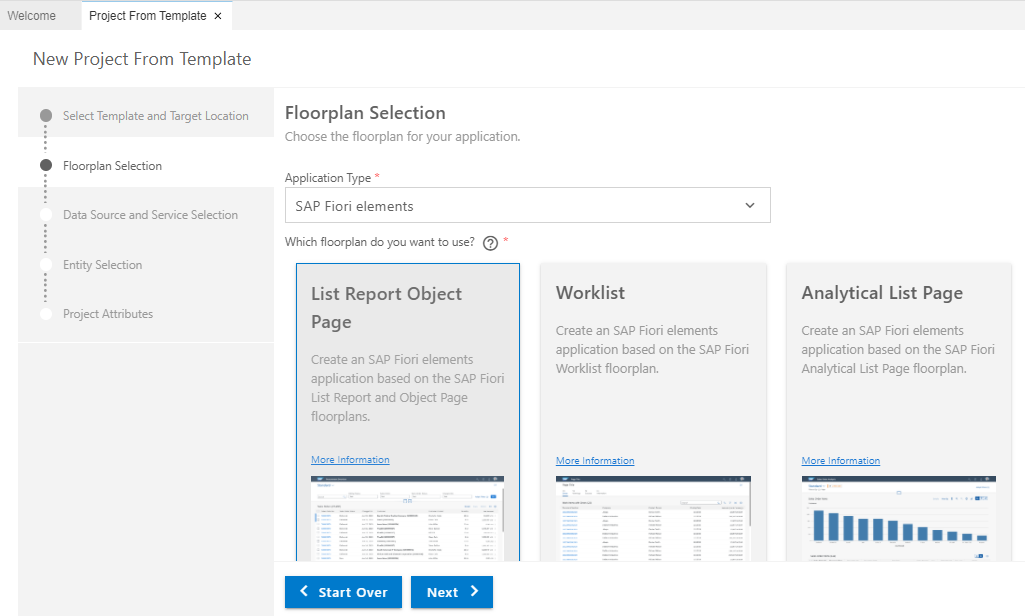
Seleccionar el tipo de aplicación SAP Fiori elements con el floorplan List Report Object.

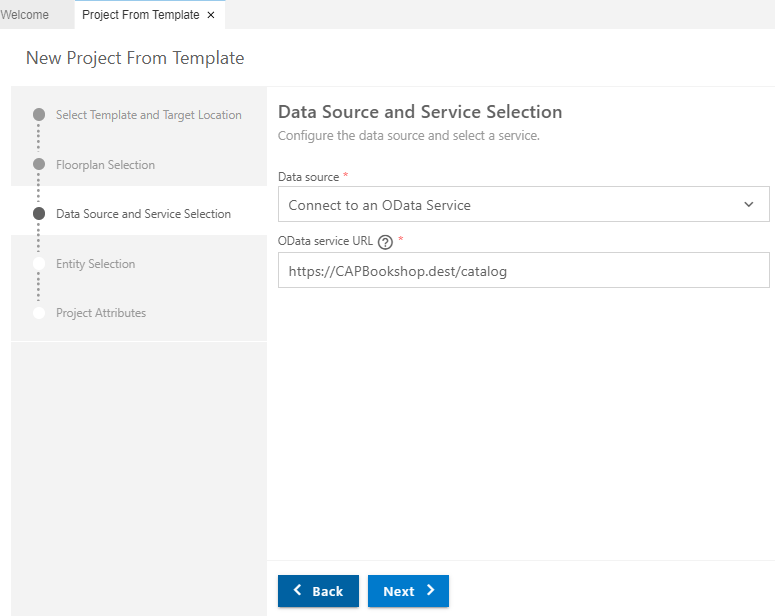
Seleccionar en Data Source Connect to an OData service y en URL del destination creado en el post anterior y agregando el endpoint. Presionar Next.

Seleccionar la entidad del servicio.

Capturar los atributos del proyecto. Presionar Finish.

¿Por qué No escojo Add deployment configuration? y me ahorro el paso 6? Porque cuando hago esto no me incluye correctamente el destination en el archivo xs-app.json del módulo al menos a la fecha en que escribo este post. Tal vez en actualizaciones posteriores el template este corregido.
Ahora se instalarán las dependencias del proyecto (esperar a que aparezca el último mensaje).



4.- Ajustes al manifest.json de los proyectos.
Abrir cada uno de los proyectos y ajustar el archivo webapp/manifest.json
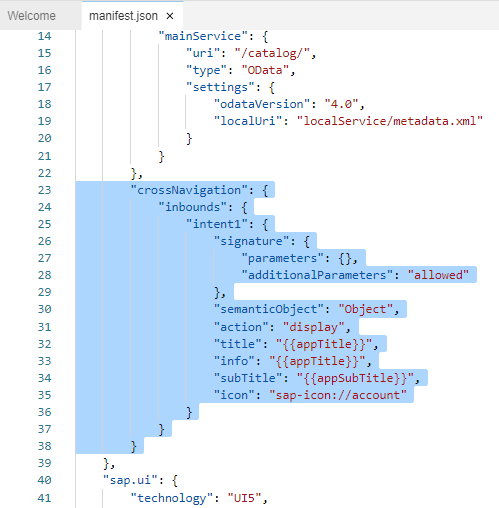
Primero agregar crossNavigation en la sección extra de “sap.app”: { y antes de “sap.ui”: {
"crossNavigation": {
"inbounds": {
"intent1": {
"signature": {
"parameters": {},
"additionalParameters": "allowed"
},
"semanticObject": "Object",
"action": "display",
"title": "{{appTitle}}",
"info": "{{appTitle}}",
"subTitle": "{{appSubTitle}}",
"icon": "sap-icon://account"
}
}
}
Revisar que exista dentro del webapp/manifest.json las siguientes líneas, si no aparecen, agregarlas. En service debe ir el correspondiente nombre del proyecto.
"sap.cloud": {
"public": true,
"service": "productsorders"
}5.- Probar las aplicaciones antes del deployment.
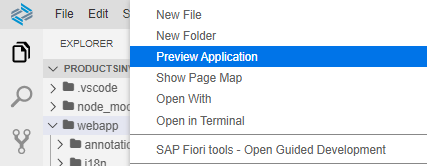
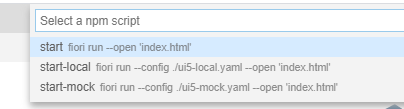
Seleccionar la carpeta webapp y presionar la opción Preview Application.

Aparecerá un recuadro, seleccionar start.

Se abrirá automáticamente el puerto http://localhost:8080 con la aplicación a probar.
Prueba de Books (Fiori Freestyle)
Nota: Le agregué un pequeño código de filtro para probar el freestyle.

Prueba de Orders (Fiori Elements)
Este por ya tener desde el servicio las anotaciones correspondientes, ya aparecen las columnas, las acciones CRUD y el detalle en segunda página.

6.- Agregar configuración de deployment.
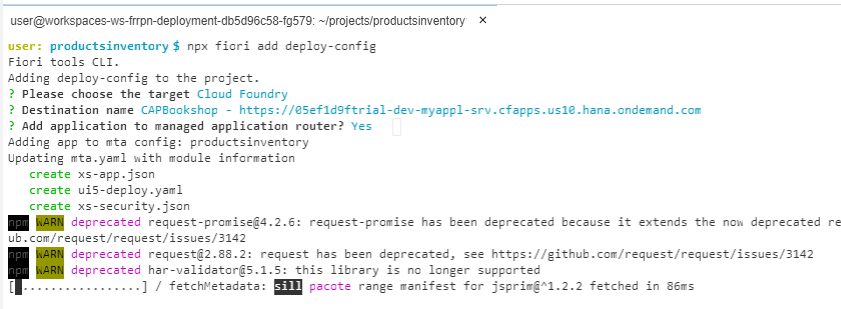
Abrir una nueva terminal dentro de cada proyecto y ejecutar el siguiente comando.
npx fiori add deploy-configContestar las preguntas del wizard (utilizar las flechas del teclado para seleccionar las opciones) de la siguiente manera:
Target: Cloud Foundry
Destination name: CAPBookshop – (en este caso)
Add application to managed application router: Yes
Managed app significa que la gestión de la aplicación es controlada por SAP, lo cual ya incluirá deployment, seguridad y direccionamiento. Además se puede utilizar el servicio Launchpad.

Revisar que exista dentro del xs-app.json de cada proyecto la referencia al destination. De lo contrario al ejecutar la aplicación marcará File Not Found.
{
"welcomeFile": "/index.html",
"authenticationMethod": "route",
"routes": [
{
"source": "^/catalog/(.*)$",
"target": "/catalog/$1",
"destination": "CAPBookshop",
"authenticationType": "xsuaa",
"csrfProtection": false
},
{
"source": "^/resources/(.*)$",
"target": "/resources/$1",
"authenticationType": "none",
"destination": "ui5"
},
{
"source": "^/test-resources/(.*)$",
"target": "/test-resources/$1",
"authenticationType": "none",
"destination": "ui5"
},
{
"source": "^(.*)$",
"target": "$1",
"service": "html5-apps-repo-rt",
"authenticationType": "xsuaa"
}
]
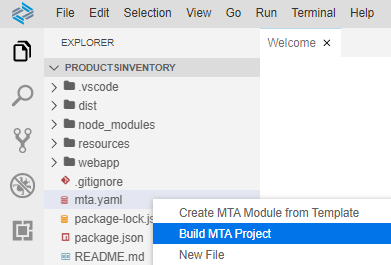
}7.- Build & deployment
Seleccionar el archivo creado por el wizard mta.yaml y ejecutar la opción Build MTA Project.

En este punto es importante verificar estar firmados a cloud foundry.
Seleccionar el archivo creado en el directorio mta_archives y ejecutar Deploy MTA Archive.

8.- Revisar las aplicaciones HTML5 desde el cockpit BTP.
Dentro de la subcuenta del trial seleccionar la opción HTML5 Applications.
Aparecerá el listado de las aplicaciones HTML5 creadas en cloud foundry.

Desde ahí mismo se pueden ejecutar para probar que todo este correcto con las aplicaciones, otra forma es utilizar el servicio Launchpad tambien en trial de SAP BTP en cloud.



