MTA Managed Fiori App using CAP service BAS Cloud Environment
Generar MTA FIORI app usando un servicio creado con el modelo de programación CAP (Cloud Application Programming) en el ambiente de desarrollo BAS (Business Application Studio) en la nube.
Prerequisitos:
- Una cuenta trial SAP Cloud BTP.
- Subscripción al Business Application Studio (y estar firmados a Cloud Foundry).
- DB de espacio de desarrollo este en estatus RUNNING.
- Crear una aplicación Node.js usando Cloud Application Programming Model.
- Asignar autorización a una aplicación Node.js usando Cloud Application Programming Model.
- Crear un destination para un servicio Node.js usando Cloud Applicaction Programming Model.
Justificación:
Crear una aplicación FIORI Freestyle para el servicio de Books y una aplicación FIORI elements para creación de Órdenes en el mismo proyecto del tipo Multitarget Application.
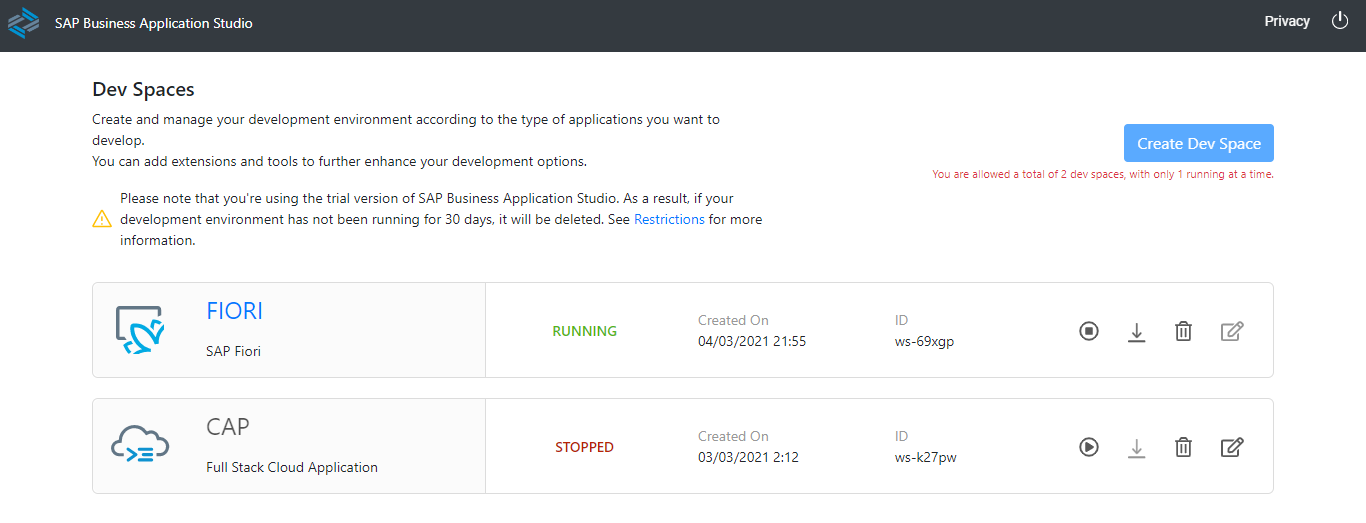
1.- Abrir una sesión del tipo FIORI en el Business Application Studio.
Crear un espacio ahora del tipo FIORI y acceder desde ahí al Business Application Studio.

2.- Crear MTA application y Managed Approuter.
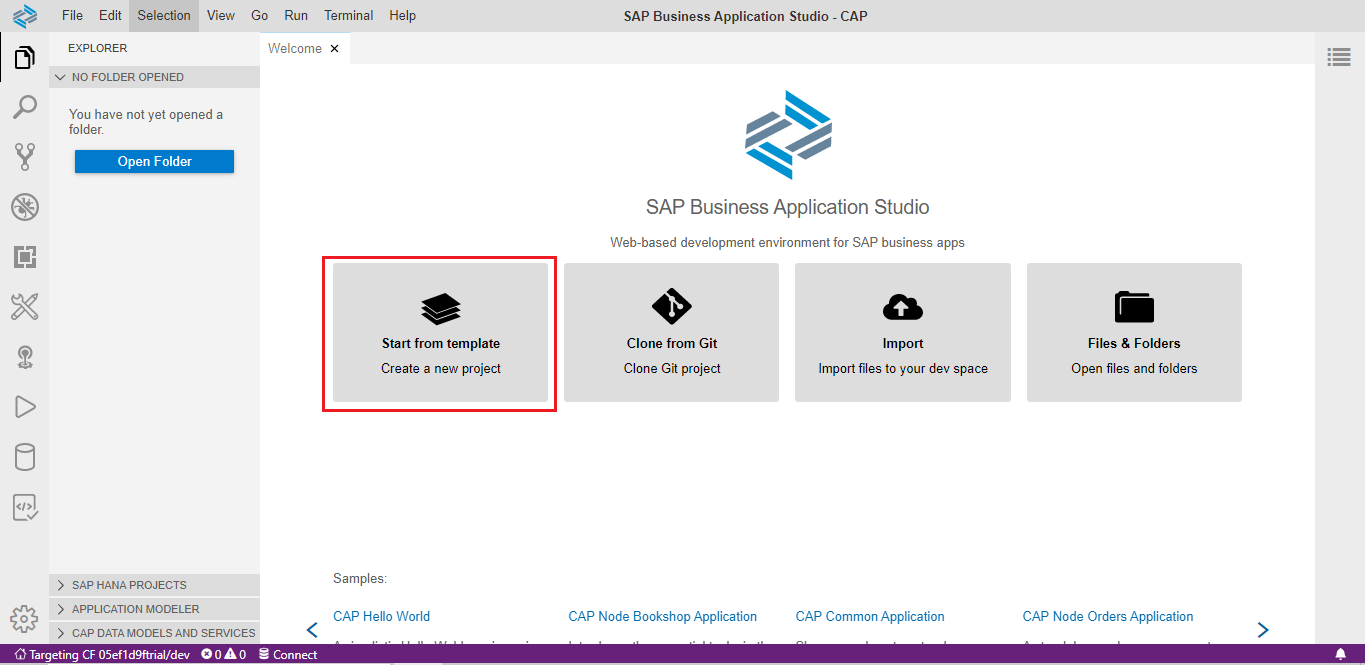
Seleccionar la opción Crear con Template.

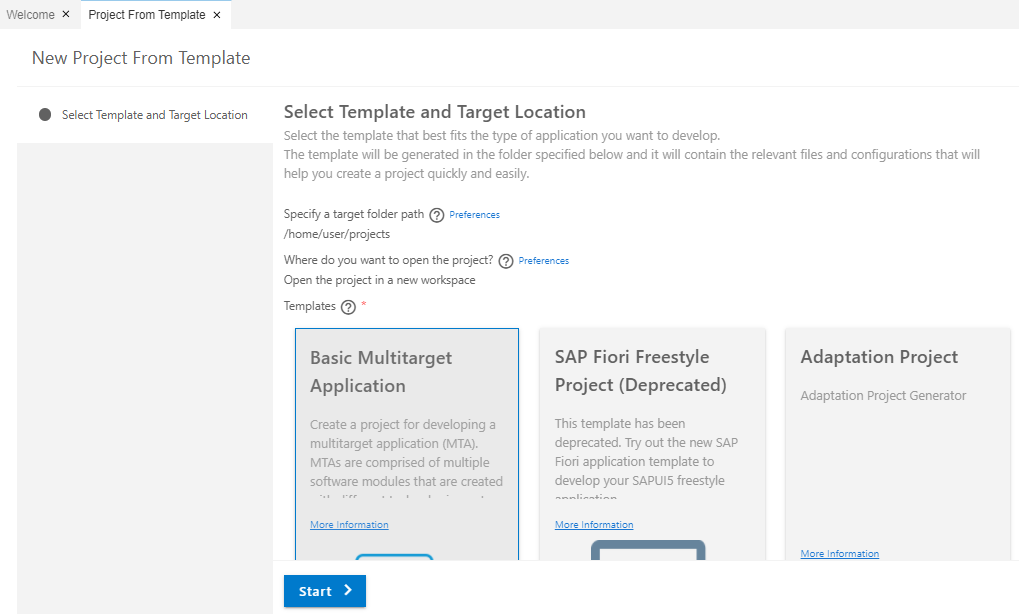
Seleccionar la opción Basic Multitarget Application. Presionar Start.

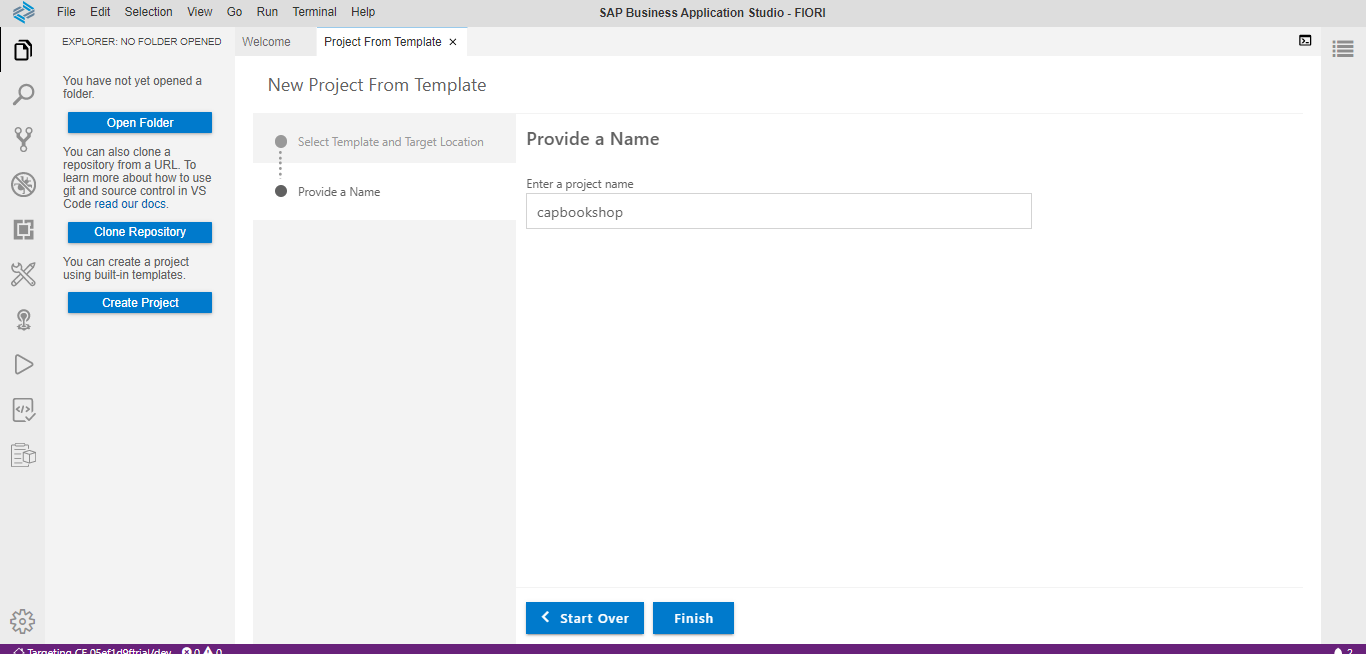
Capturar el nombre del proyecto. Presionar Finish.

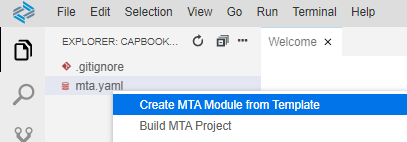
Seleccionar el archivo MTA creado y ejecutar Create MTA Module from Template.

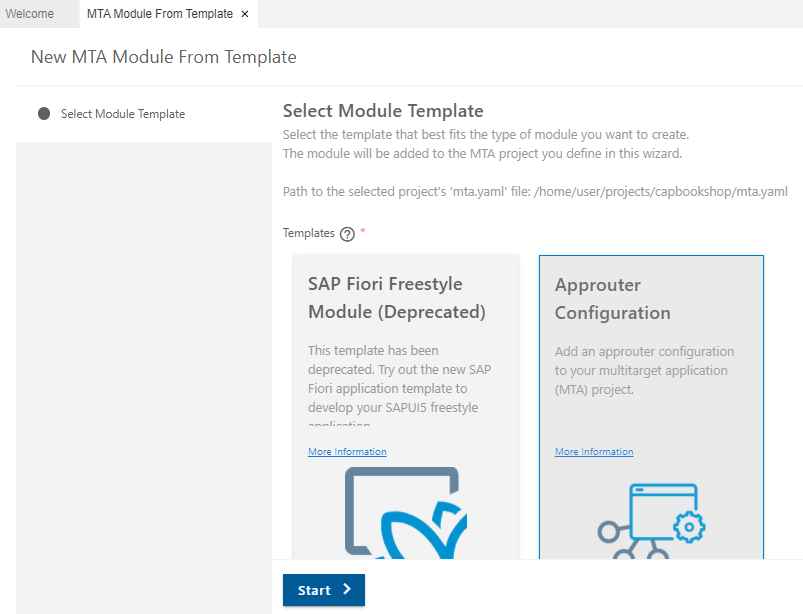
Seleccionar Approuter Configuration. Presionar Start.

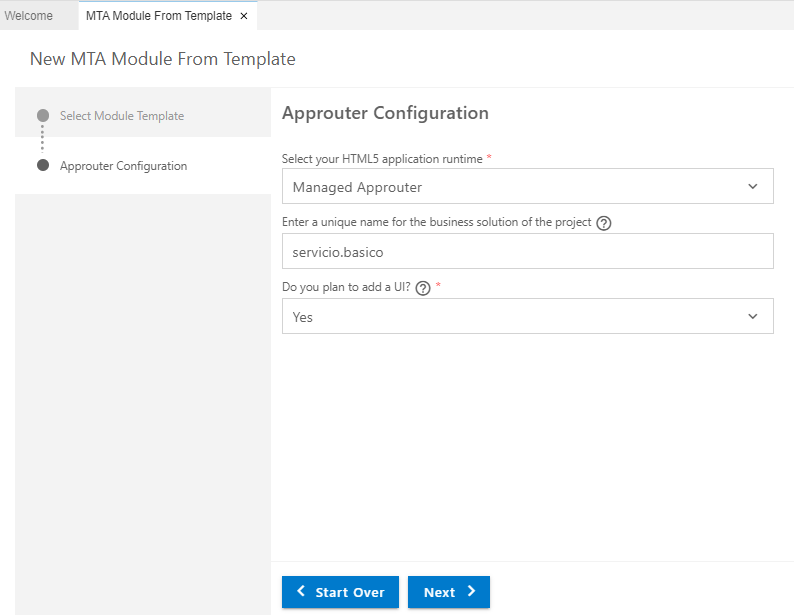
Seleccionar Managed Approuter y capturar un nombre único de la solución. Presionar Next.

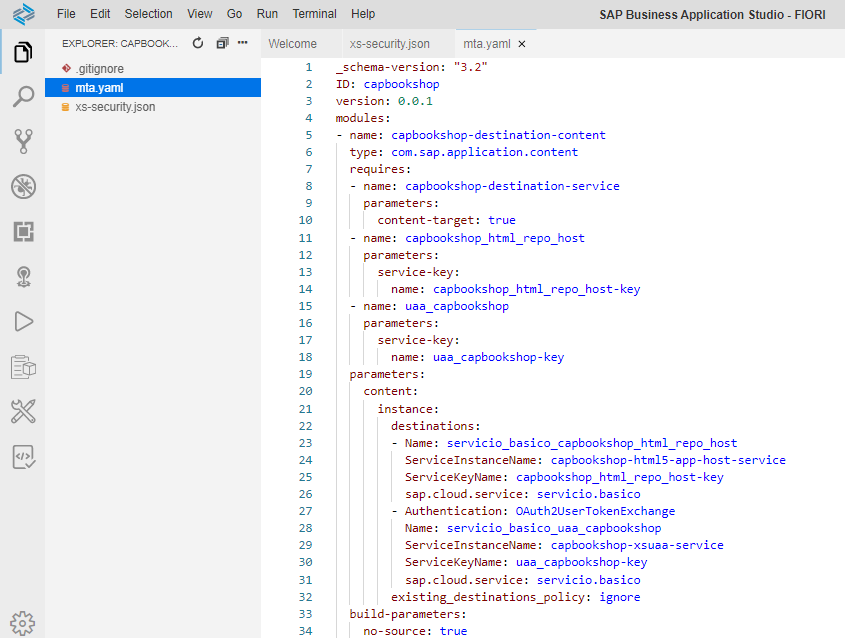
Ahora se actualizará el archivo MTA del proyecto.

3.- Crear Aplicaciones FIORI (Módulos).
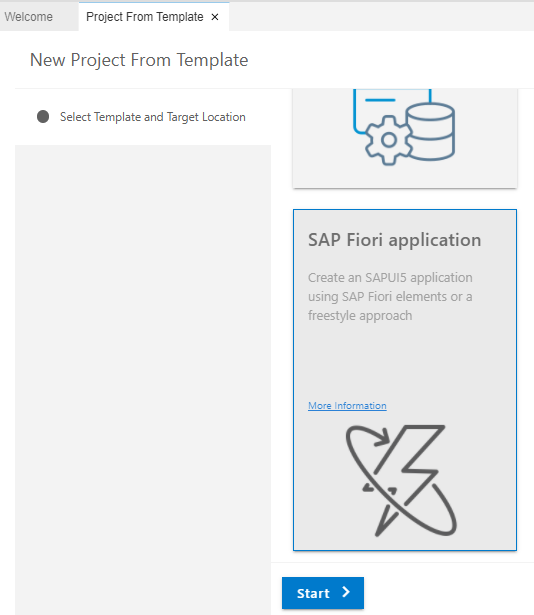
Crear las aplicaciones con el template SAP FIORI application.

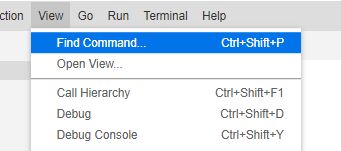
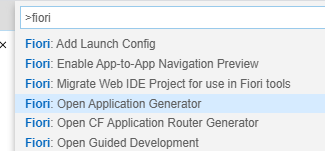
También se puede acceder desde View –> Find Command…

Y luego View –> Fiori: Open Application Generator.

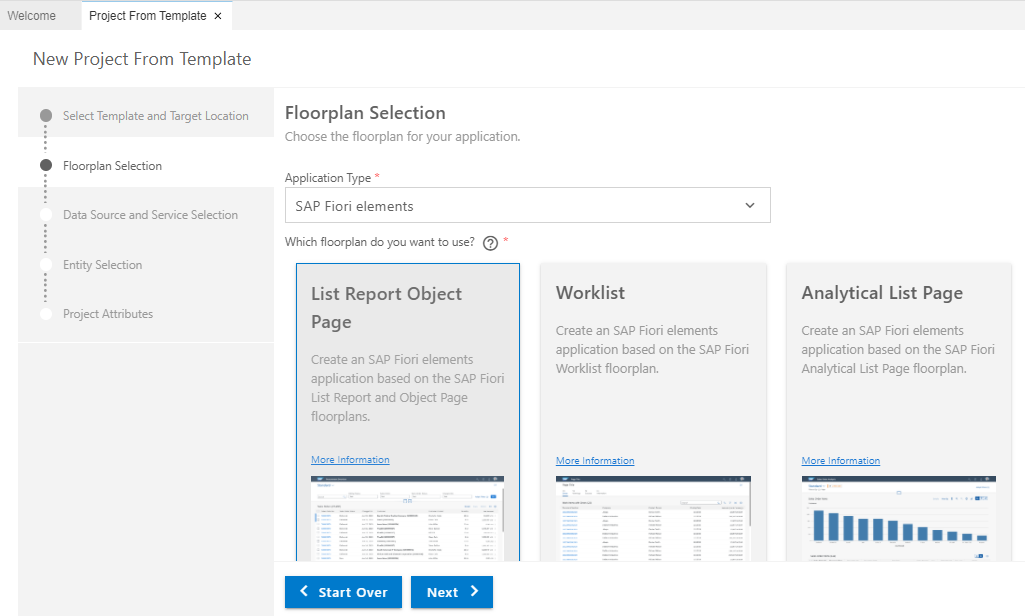
Seleccionar el tipo de aplicación y el floorplan requerido o deseado.

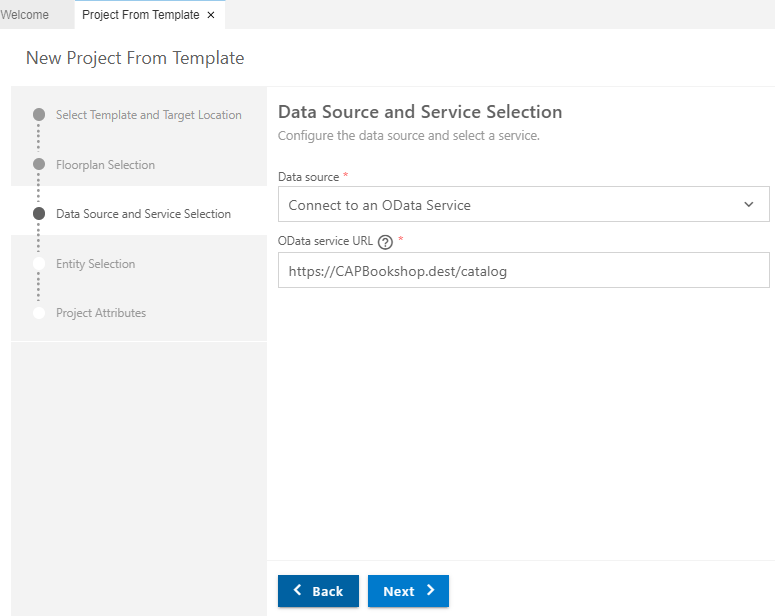
Seleccionar en Data Source, en este caso sigo utilizando Connect to an OData service y en URL del destination creado en un post anterior y agregando el endpoint. Presionar Next.

Seleccionar la entidad del servicio.

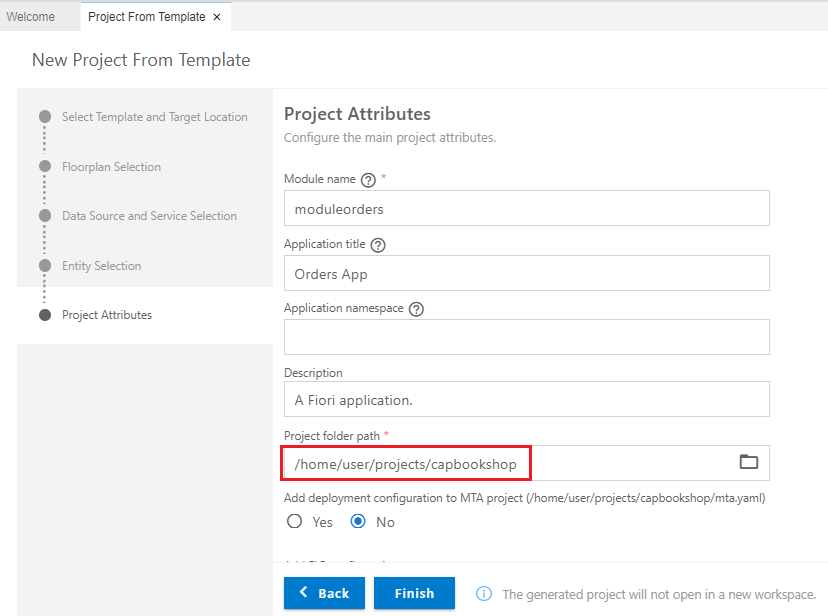
Capturar los atributos del proyecto. Presionar Finish.
La diferencia es que ahora pondremos el módulo dentro de la carpeta del proyecto y así todos los módulos que deseamos crear dentro del MTA project.

Crear el siguiente módulo, en este caso generé el de Books también pero con el tipo freestyle.
4.- Ajustes al manifest.json de los módulos.
Abrir cada uno de los proyectos y ajustar el archivo webapp/manifest.json
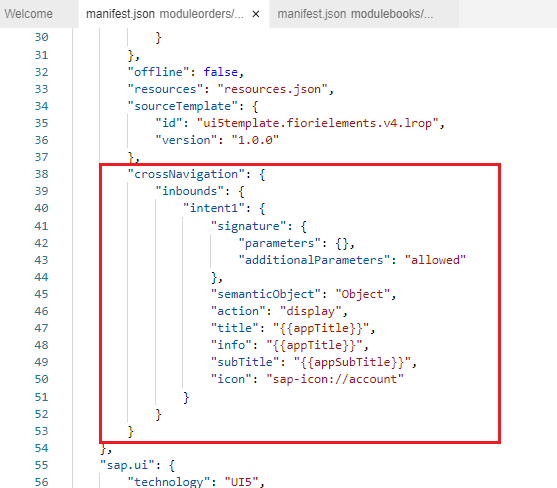
Primero agregar crossNavigation en la sección extra de “sap.app”: { y antes de “sap.ui”: {

Revisar que exista dentro del webapp/manifest.json las siguientes líneas, si no aparecen, agregarlas. En service debe ir el correspondiente nombre del proyecto.
"sap.cloud": {
"public": true,
"service": "moduleorders"
}5.- Probar las aplicaciones antes del deployment.
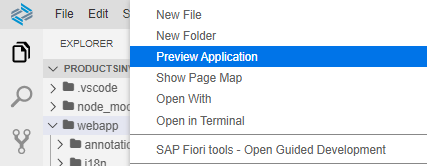
Seleccionar la carpeta webapp y presionar la opción Preview Application.

Aparecerá un recuadro, seleccionar start.

Se abrirá automáticamente el puerto http://localhost:8080 con la aplicación a probar.
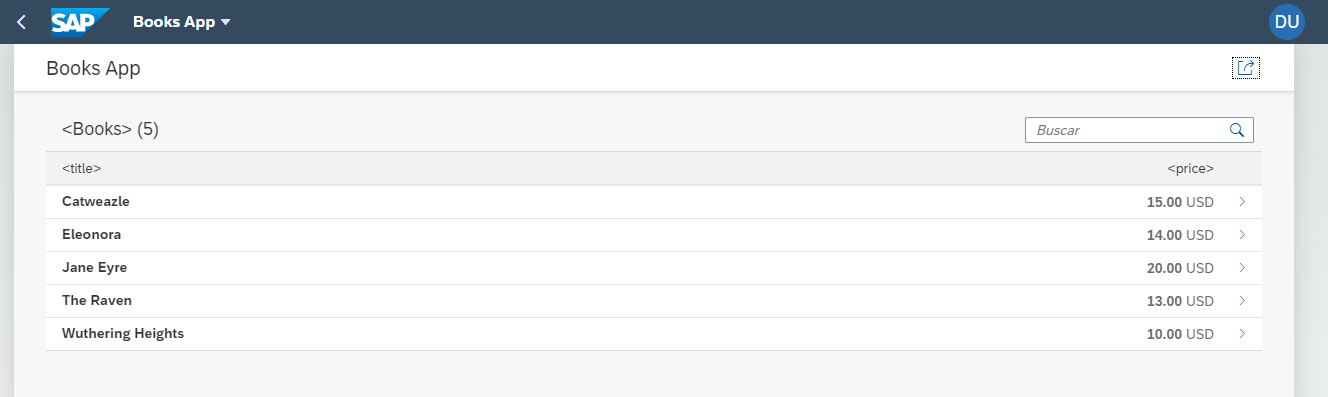
Prueba de Books (Fiori Freestyle)

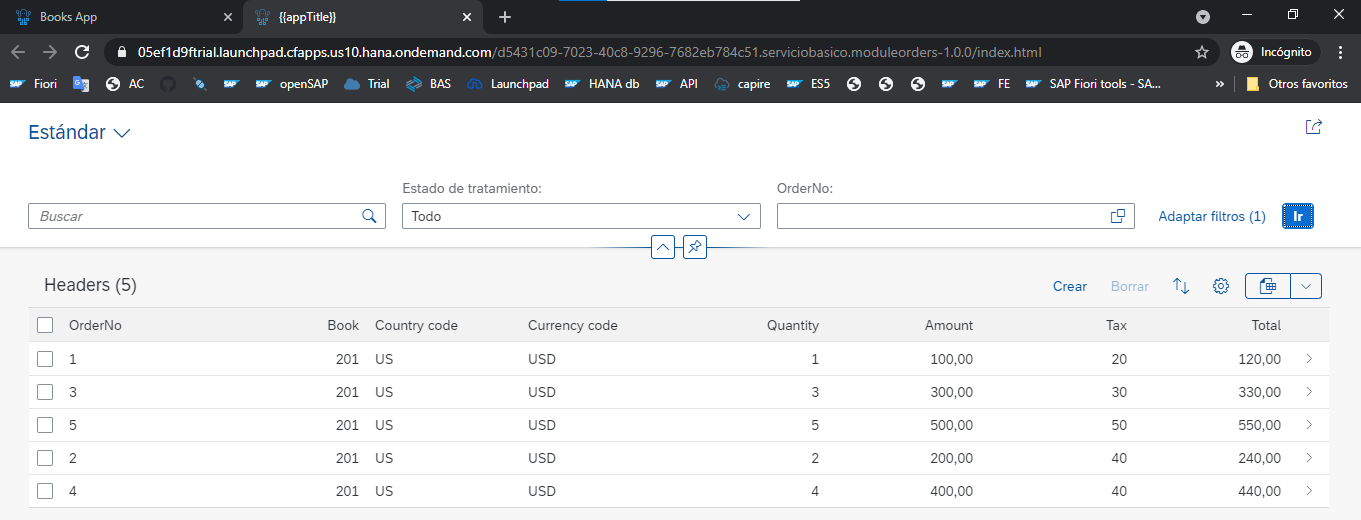
Prueba de Orders (Fiori Elements)

Las aplicaciones se ejecutan correctamente, ahora hago la implementación a cloud foundry.
6.- Agregar configuración de deployment.
Abrir una nueva terminal dentro de cada módulo y ejecutar el siguiente comando.
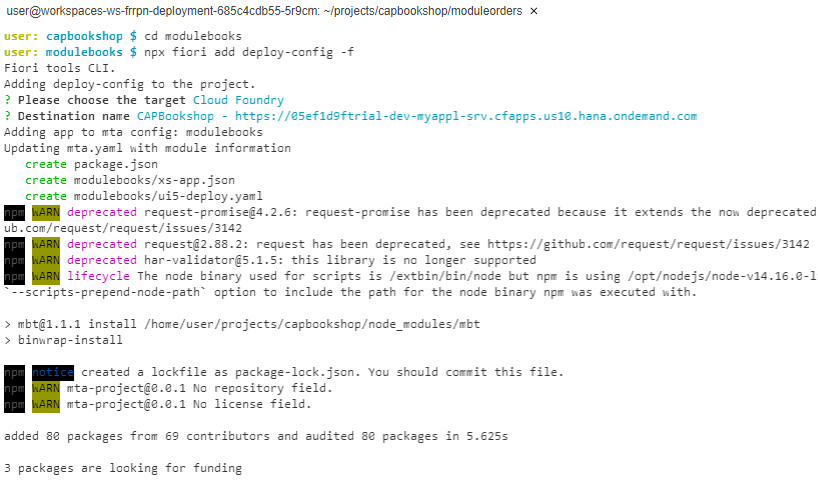
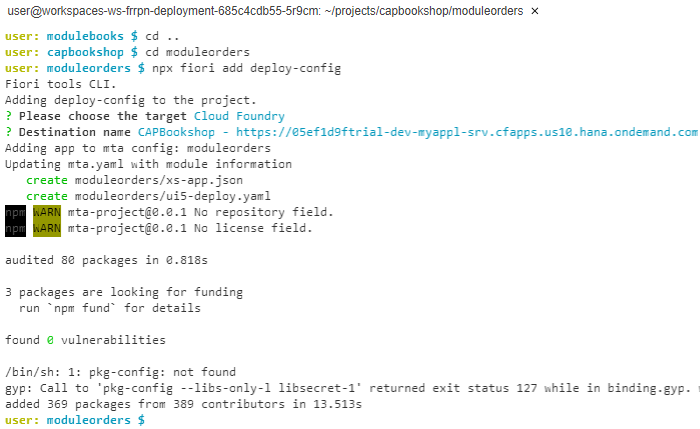
npx fiori add deploy-configContestar las preguntas del wizard (utilizar las flechas del teclado para seleccionar las opciones) de la siguiente manera:
Target: Cloud Foundry
Destination name: CAPBookshop – (en este caso)
Add application to managed application router: Yes
Para hacer esto en cada módulo nos posicionándonos en el directorio correspondiente.
Para modulebooks:

Y para moduleorders:

En este punto el archivo MTA es actualizado acorde a los módulos que se van integrando en la configuración de implementación.

Finalmente revisar que exista dentro del xs-app.json de cada módulo la referencia al destination.
{
"welcomeFile": "/index.html",
"authenticationMethod": "route",
"routes": [
{
"source": "^/catalog/(.*)$",
"target": "/catalog/$1",
"destination": "CAPBookshop",
"authenticationType": "xsuaa",
"csrfProtection": false
},
{
"source": "^/resources/(.*)$",
"target": "/resources/$1",
"authenticationType": "none",
"destination": "ui5"
},
{
"source": "^/test-resources/(.*)$",
"target": "/test-resources/$1",
"authenticationType": "none",
"destination": "ui5"
},
{
"source": "^(.*)$",
"target": "$1",
"service": "html5-apps-repo-rt",
"authenticationType": "xsuaa"
}
]
}7.- Build & deployment
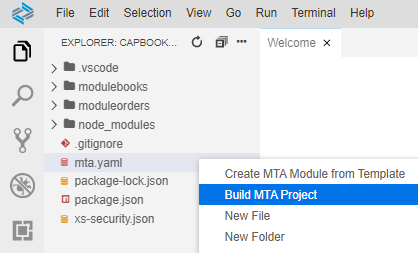
Seleccionar el archivo creado por el wizard mta.yaml y ejecutar la opción Build MTA Project.

Este es el resultado del Build MTA Project:

En este punto es importante verificar estar firmados a cloud foundry.
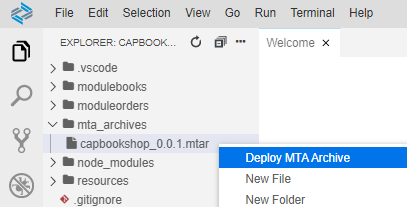
Seleccionar el archivo creado en el directorio mta_archives y ejecutar Deploy MTA Archive.

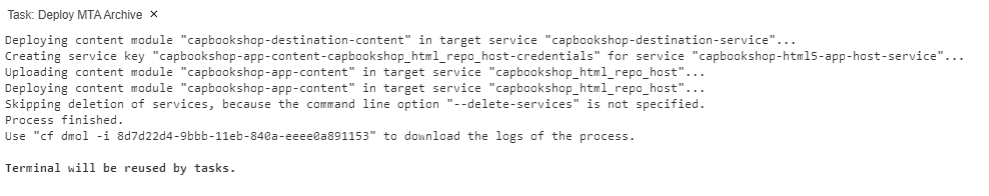
Este es el resultado del Deploy MTA Archive:

Ahora puedo consultar desde la terminal con un comando de CF las aplicaciones HTML5 creadas.
cf html5-list -di capbookshop-destination-service -uEl cual nos mostrará los links de las aplicaciones, para probarlos sustituir cpp por launchpad.

Pruebo las aplicaciones en modo incógnito.
Aparece la pantalla de autentificación, dado a que el servicio estaba protegido, el manage approuter se encargo de configurar la aplicación.

Las aplicaciones se ejecutan correctamente.

Inclusive desde otra cuenta trial a la cuál se le agregaron roles del servicio.

8.- Revisar las aplicaciones HTML5 desde el cockpit BTP.
También podemos revisar las aplicaciones creadas desde el cockpit BTP dentro de la subcuenta del trial seleccionar la opción HTML5 Applications.
Aparecerá el listado de las aplicaciones HTML5 creadas en cloud foundry.

Desde ahí mismo se pueden ejecutar para probar que todo este correcto con las aplicaciones, otra forma es utilizar el servicio Launchpad tambien en trial de SAP BTP en cloud.



