UI for Node.Js app using Fiori Annotations BAS Cloud Environment
Agregar interfaz de usuario a una aplicación con el modelo de programación CAP (Cloud Application Programming) en el ambiente de desarrollo BAS (Business Application Studio) en la nube.
Prerequisitos:
1.- Agregar soporte de lenguaje a la aplicación.
Crear el directorio y archivo _i18n/i18n.properties dentro del directorio del servicio. Esto sirve para definir los textos de los campos de la aplicación e internacionalizarlos, para especificar el lenguaje se crea indicando el código de idioma. Por ejemplo: i18n_es.properties para español.

2.- Agregar archivo de annotations al servicio.
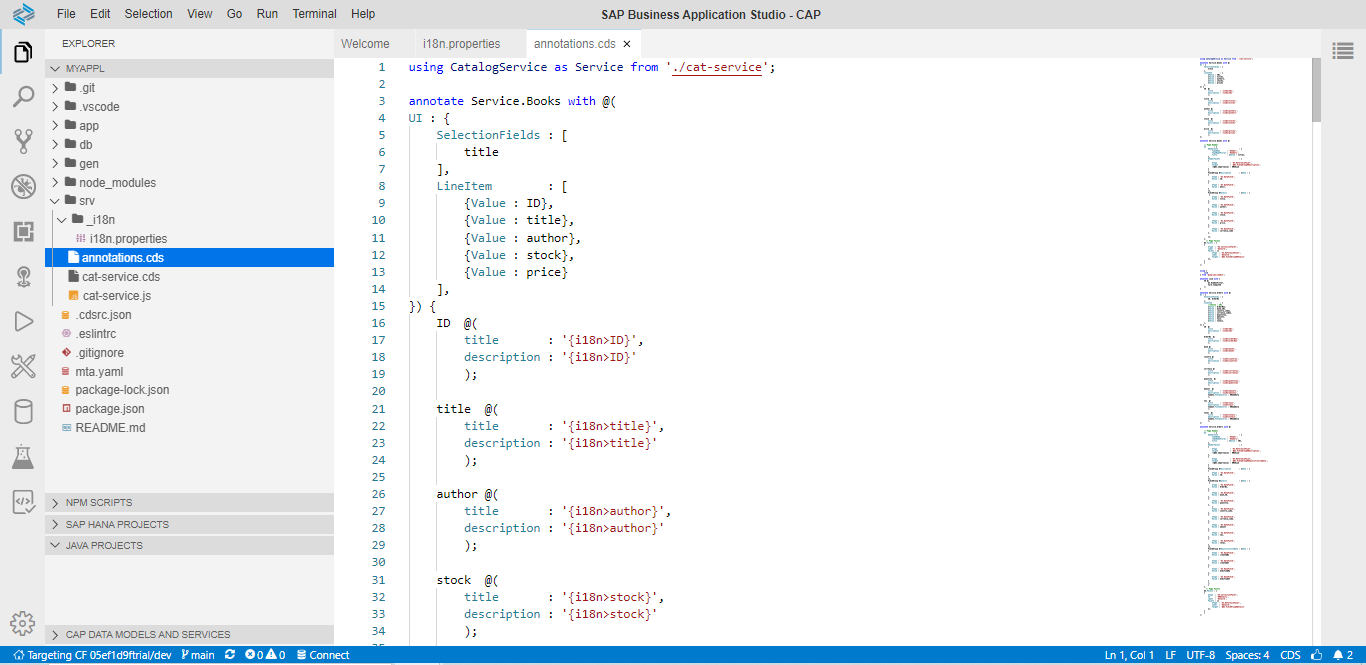
Agregar un archivo annotations.cds al directorio del servicio /srv, en el deberá de contener la interfaz del usuario de los servicios. Se puede utilizar varios archivos para separar por entidades del servicio o en uno solo, solo tiene que tener la extensión .cds y la referencia al servicio using.

3.- Utilizar un generador Fiori para crear la aplicación.
Ahora ejecutamos el comando generador Fiori para crear la aplicación siguiente un asistente.
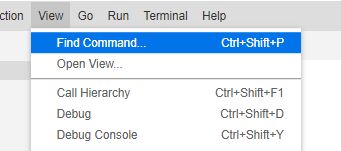
Seleccionamos View –> Find Command

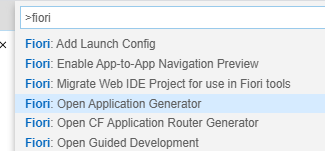
Buscamos Fiori y seleccionamos Open Application Generator.

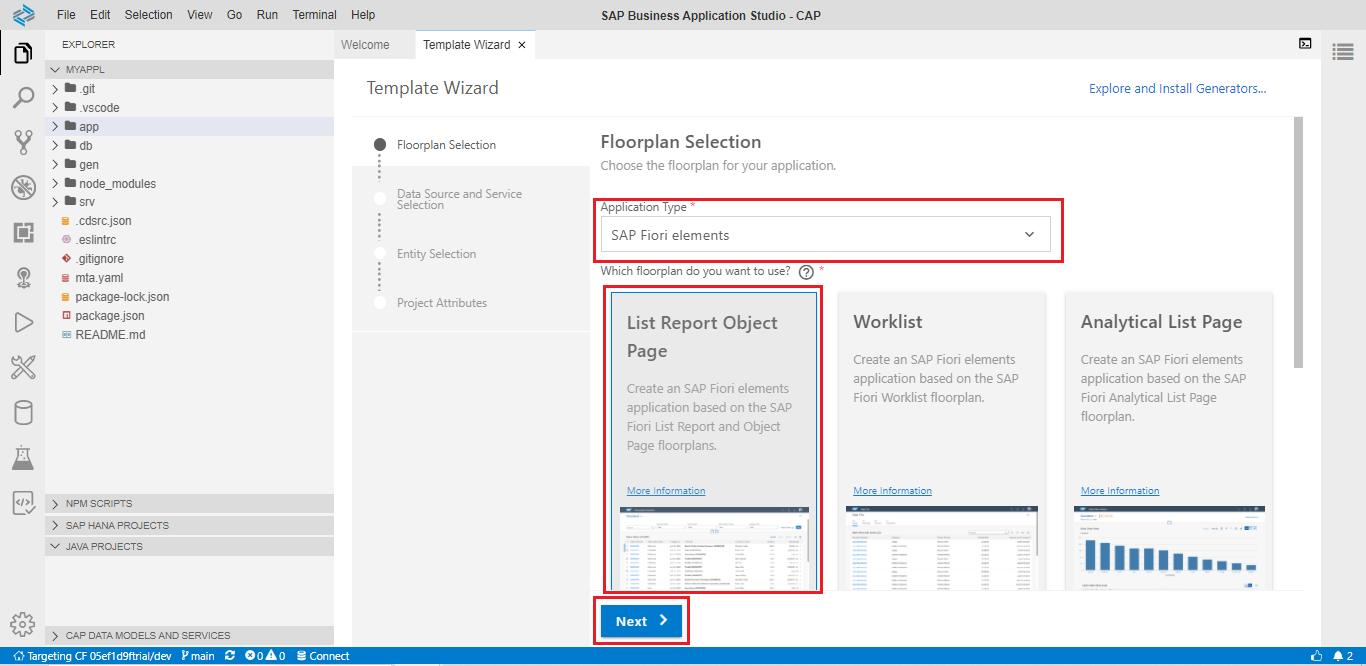
Se abre el asistente, seleccionamos SAP Fiori elements y el Floorplan List Report Object Page, next.

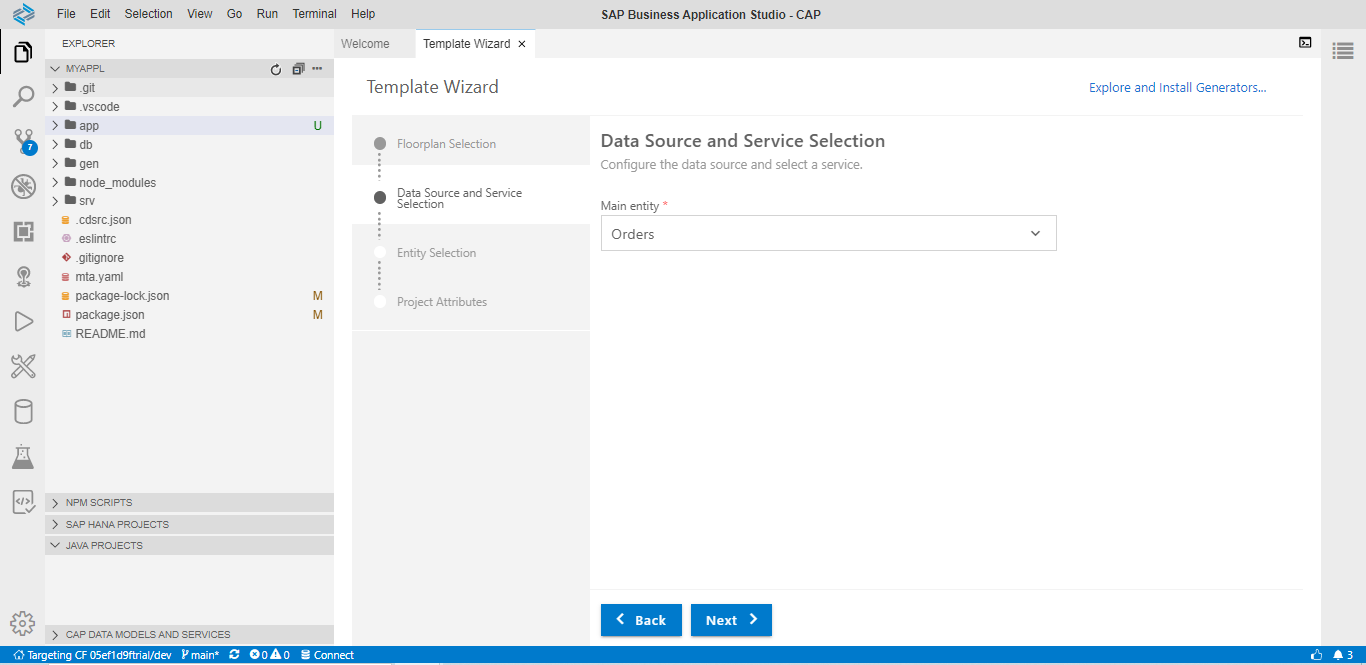
Seleccionamos Use a Local CAP Node Js Project, seleccionamos la carpeta y el servicio, next.

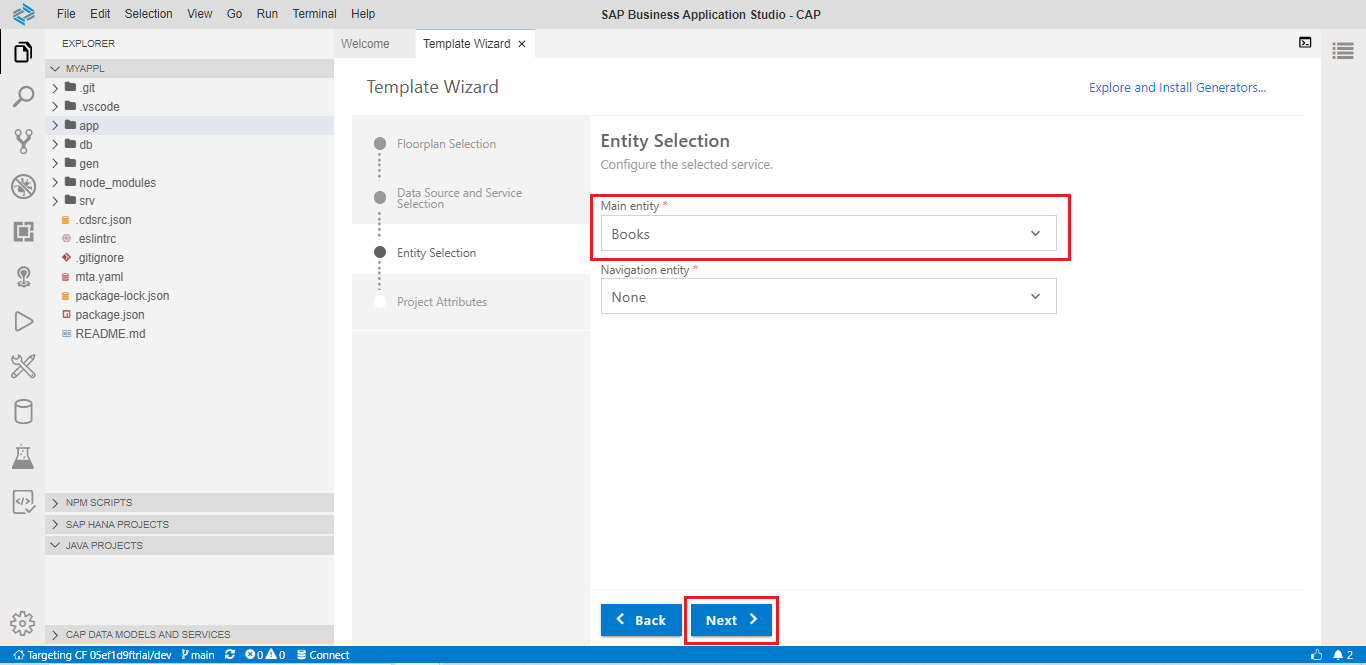
Seleccionamos la entidad Books, la cual es de lectura y no tiene navegación, luego next.

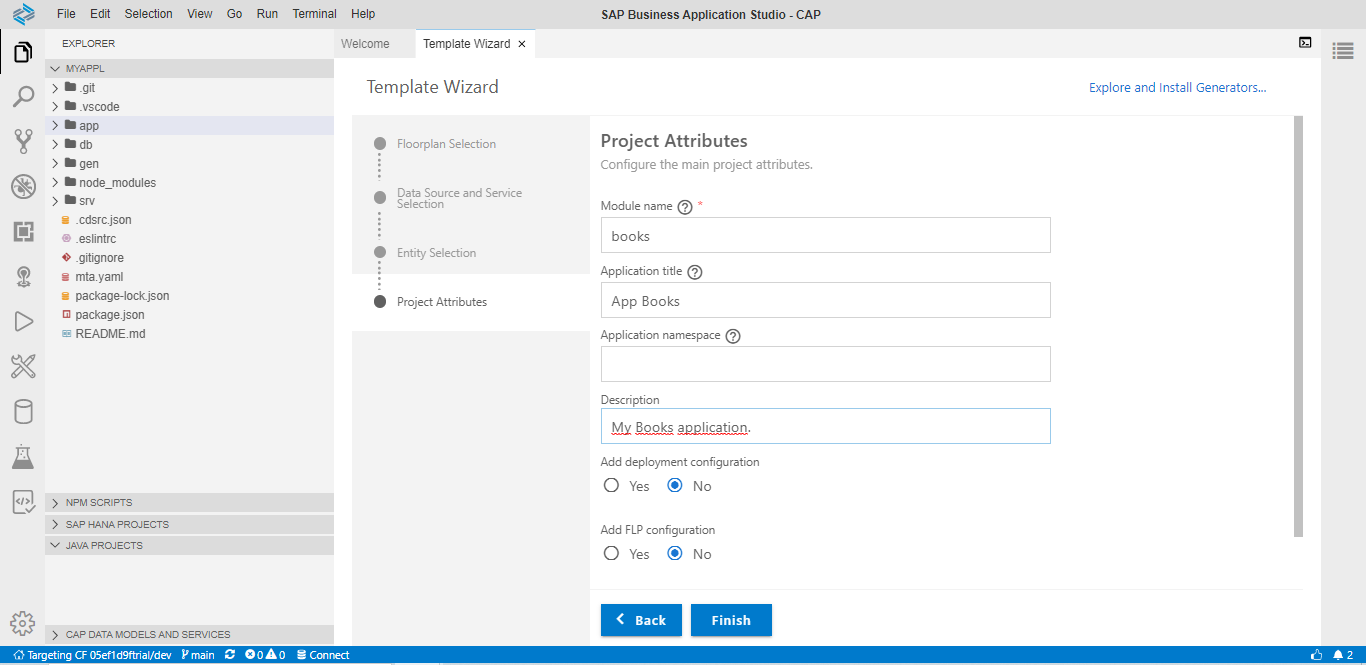
La última pantalla del asistente es atributos, seleccionar un nombre del módulo, título y descripción. Seleccionar No en deployment configuration y No en FLP Configuration.

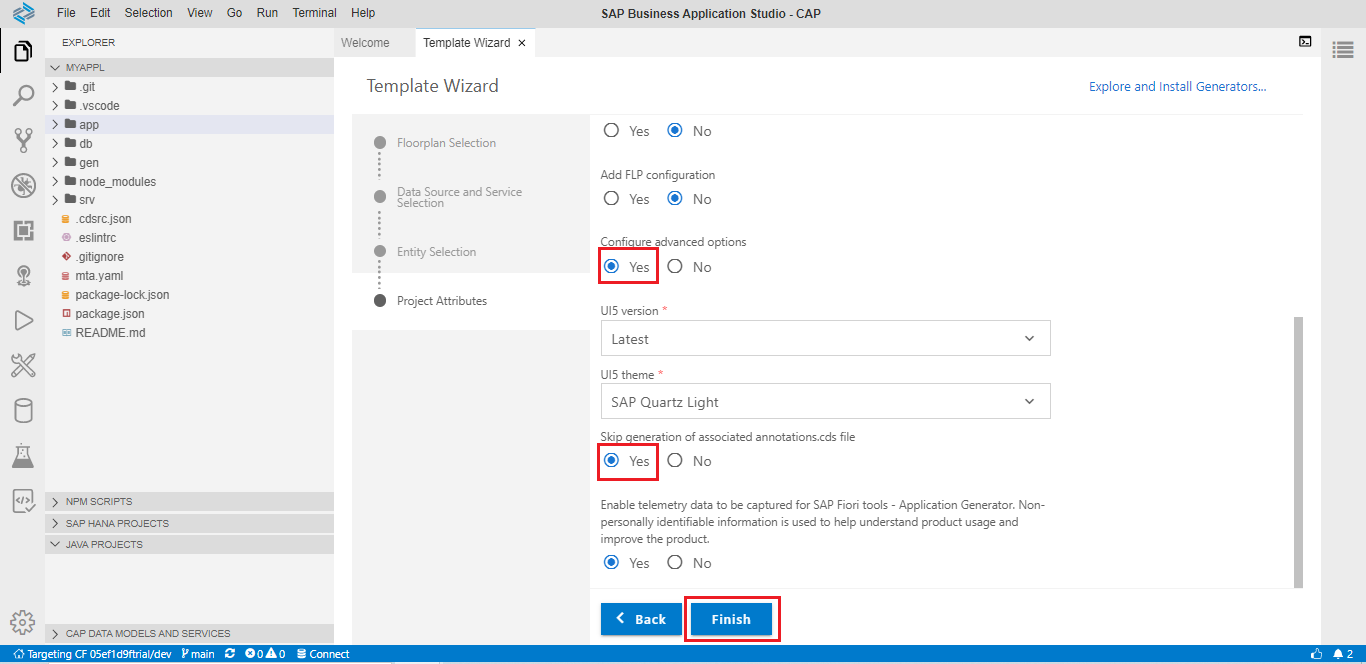
Bajamos con el Scroll y seleccionamos Yes en configuraciones avanzadas y Yes en Skip generator of associated annotations.cds file. Esto es porque nuestro archivo de annotaciones ya lo habiamos incluído en el directorio del servicio. Luego seleccionamos Finish.
Nota: Si seleccionamos No lo que hará es crear un archivo vacío annotations.cds en el directorio app.

En la carpeta App se creará el directorio Books. Ahora ejecutamos la aplicación.
npm start
Seleccionamos el puerto localhost.

Veremos la pantalla con el servicio como siempre, pero ahora incluyendo la aplicación creada.

Seleccionamos la aplicación /books/webapp/index.html

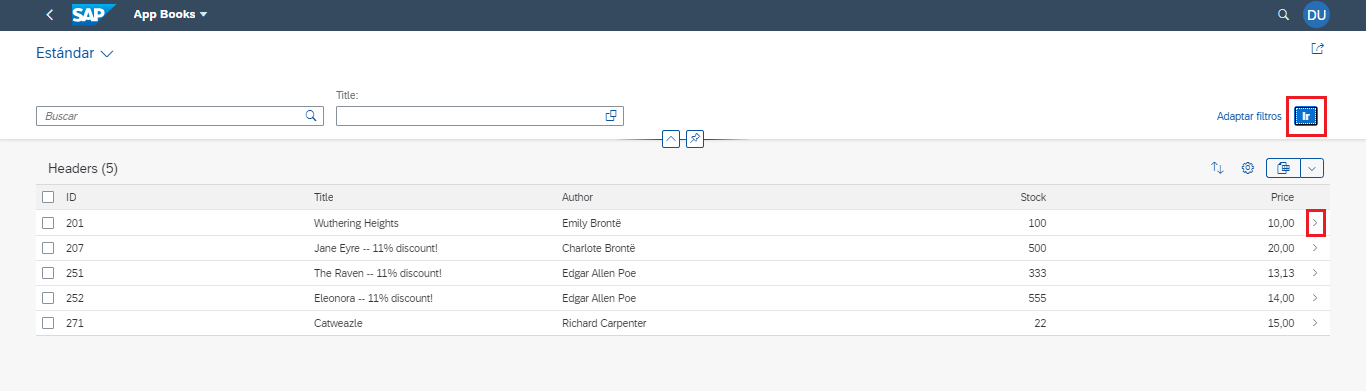
Aparecerá la pantalla del reporte, le damos al botón Go/Ir para traer los datos.

Y seleccionamos un registro para ver el detalle. Podemos regresar al reporte con la flecha.

Ahora repito el punto 3 para otro servicio, en este caso yo tengo uno de ordenes, selecciono orders como entidad y en atributos capturamos orders como nombre del módulo.


Ahora vuelvo a instalar dependencias y pruebo. Nótese que ha cambiado el package.json del root también, se ha incluido las aplicaciones creadas.

Seleccionamos el puerto localhost.

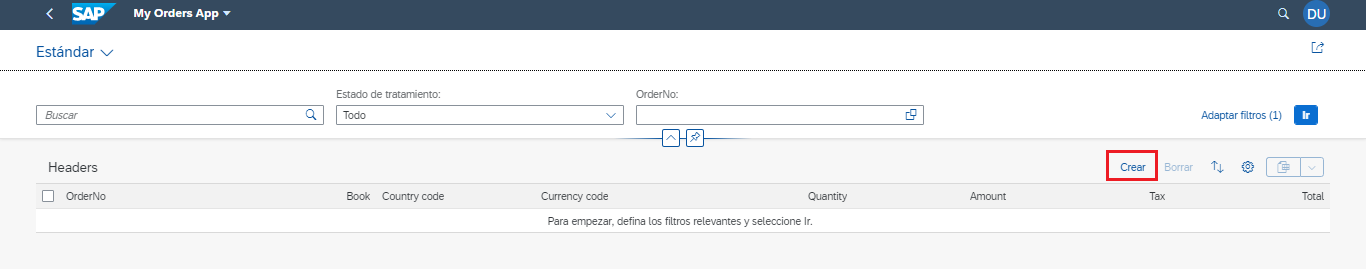
Seleccionamos la aplicación orders /orders/webapp/index.html

Como este servicio no es read only y tiene el soporte de draft aparece el botón para acciones CRUD. Por lo que podemos crear un registro. (Esto es in-memory aún).

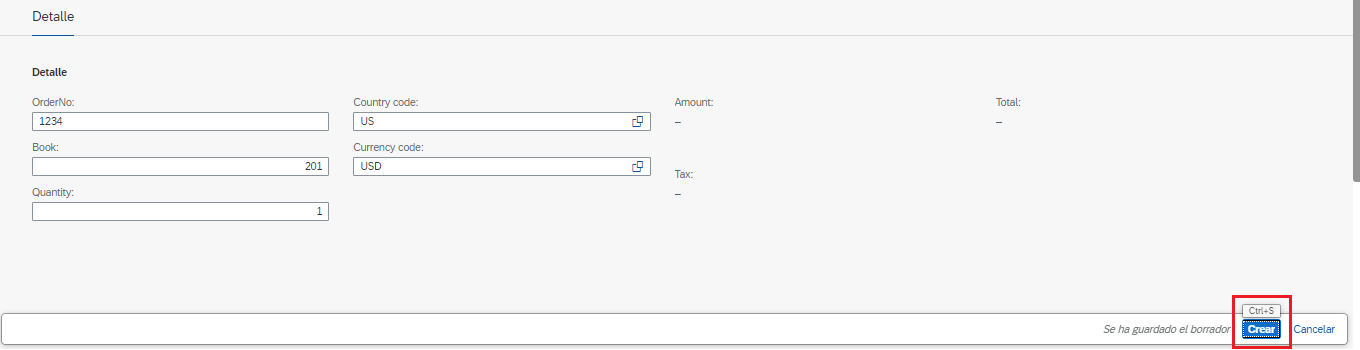
Capturo los datos de esta sencilla pantalla creada por las anotaciones. Y presiono Ctrl+S, Crear.

Al guardar los datos nos aparecerá que el registro se ha creado.

Y al consultar en la lista nos aparecerá el registro en el reporte.

Consideraciones finales
El deployment o implementación lo dejaré para otro post, ya que primero hay que agregarle al servicio autentificación y autorización, para posteriormente crear una aplicación Fiori.
Esta es solo una forma de desarrollar y probar localmente una interfaz de usuario en CAPM.
Lección aprendida: Es necesario conocer bien el vocabulario UI para crear la interfaz de usuario que se entiende se ha diseñado de antemano, así como Javascipt para desarrollar tanto las validaciones, como las operaciones necesarias en la aplicación en el archivo del servicio extensión .js.
Esta liga es de ayuda para conocer el vocabulario UI:
Fin.
Photo by Markus Spiske on Unsplash