SAP Fiori App using SAP Gateway Demo System
Generar FIORI app usando un servicio desde el servidor Gateway ES5 que SAP proporciona como demo para probar la creación de las aplicaciones simulando el back-end.
Prerequisitos:
Objetivo: Conocer las herramientas de desarrollo de aplicaciones FIORI
- Fiori: Open Guided Development.
- Fiori: Open Service Modeler.
- XML Annotation Language Server.
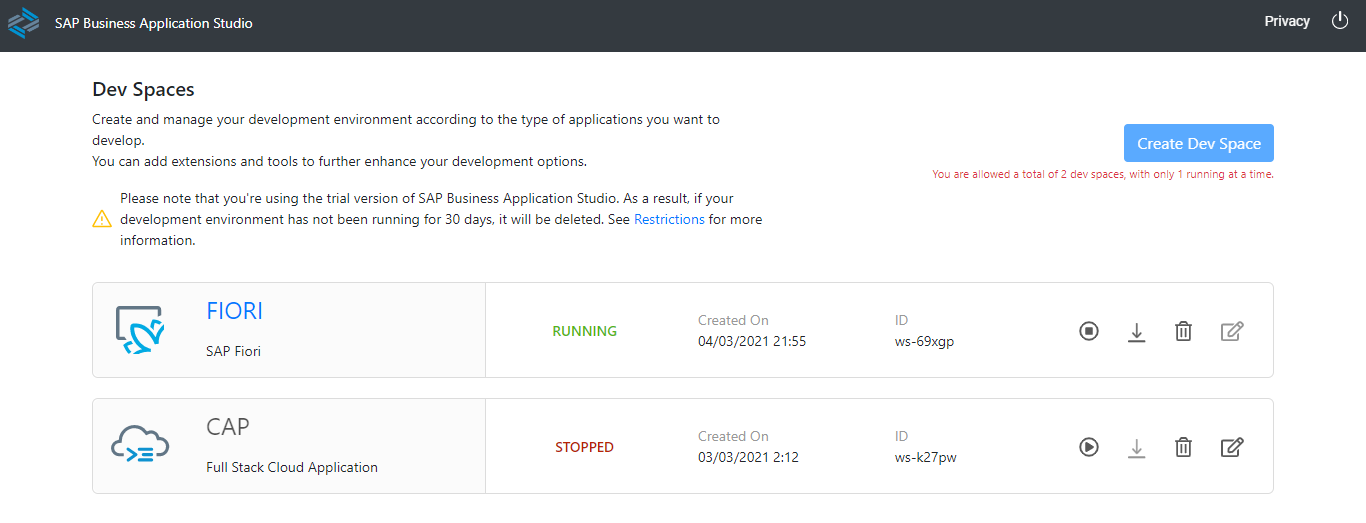
1.- Abrir una sesión del tipo FIORI en el Business Application Studio.
Crear un espacio ahora del tipo FIORI y acceder desde ahí al Business Application Studio.

2.- Generar aplicación FIORI.
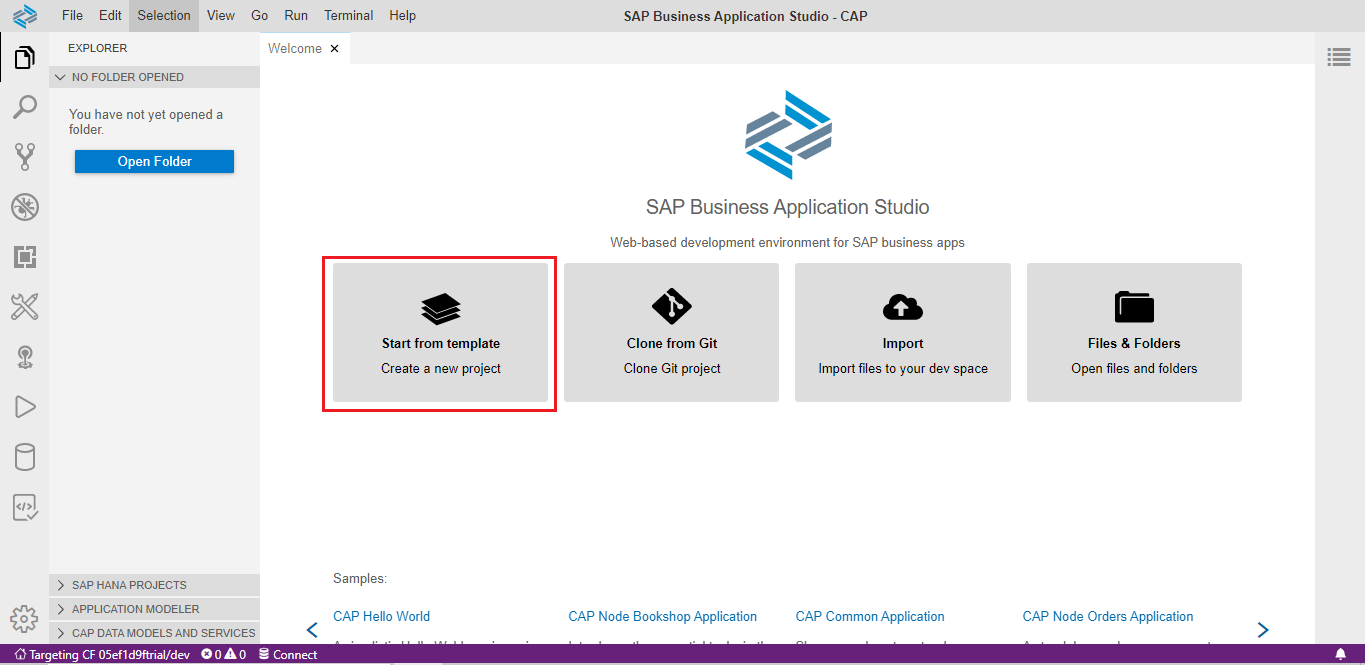
Seleccionar la opción Crear con Template.

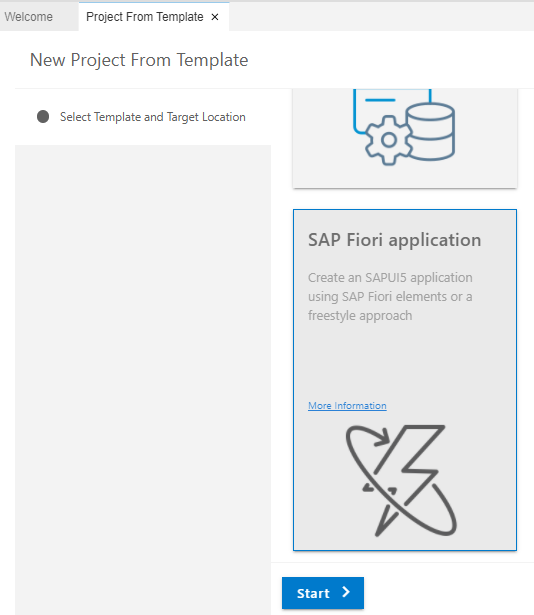
Seleccionar la opción SAP Fiori application.

Otra opción es crear la aplicación FIORI con el generador, seleccionando otro tipo y floorplan.
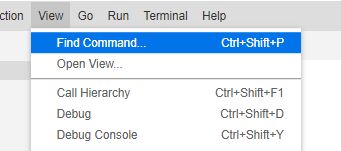
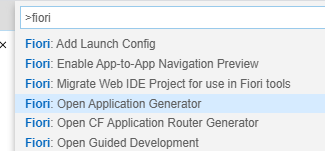
También se puede acceder desde View –> Find Command…

Y luego View –> Fiori: Open Application Generator.

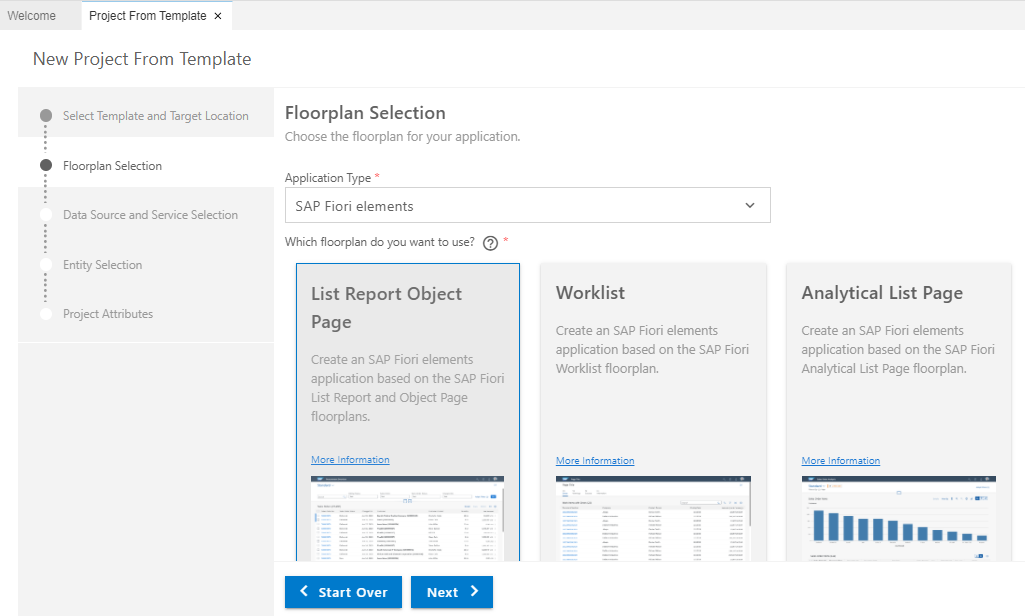
Seleccionar el tipo de aplicación SAP Fiori elements con el floorplan List Report Object.

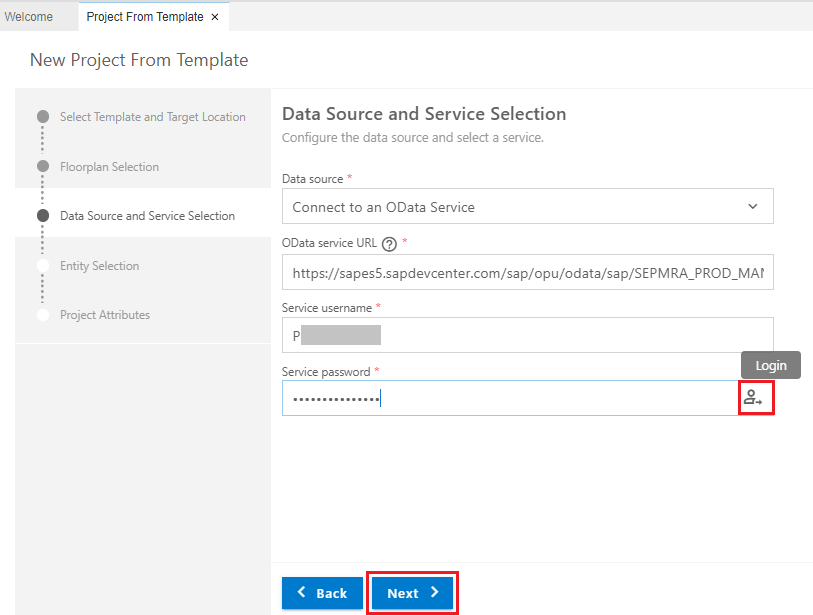
Aquí hay dos opciones, tal vez tengamos el URL del servicio disponible por ejemplo:
https://sapes5.sapdevcenter.com/sap/opu/odata/sap/SEPMRA_PROD_MAN/
Seleccionar en Data Source Connect to an OData service y en URL la liga al servicio del SAP Gateway así como el usuario y password. Presionar Login para autentificarse.

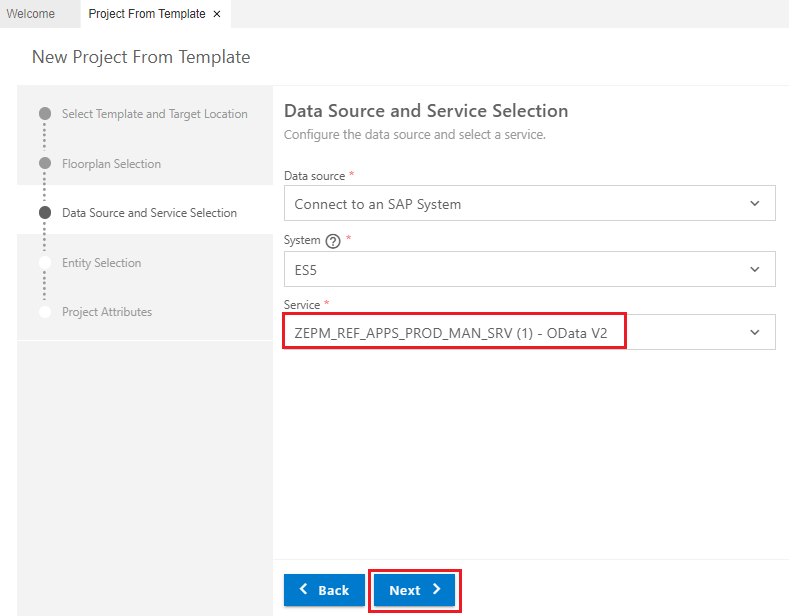
Pero si ya tenemos el destination configurado al SAP Gateway incluida autentificación básica, podríamos utilizar la opción SAP systems y seleccionar el servicio de la lista.

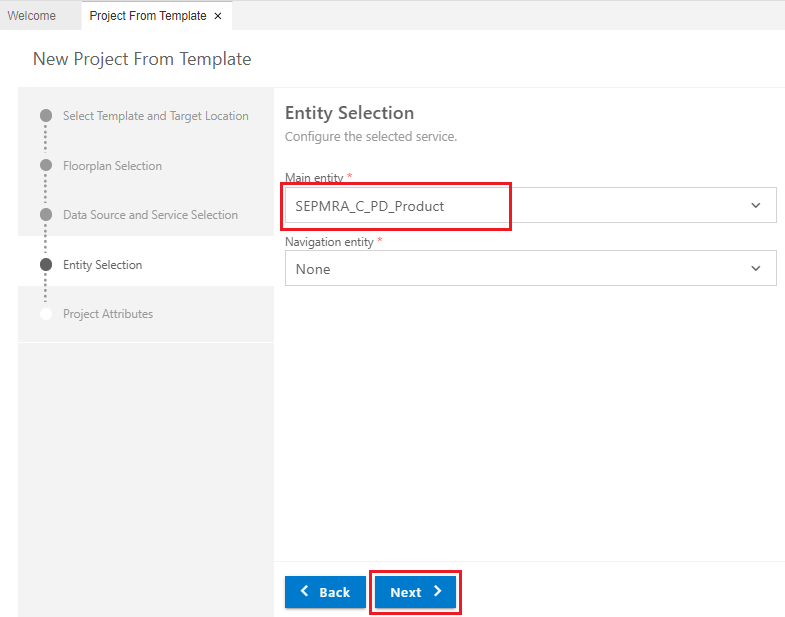
Seleccionar la entidad del servicio.

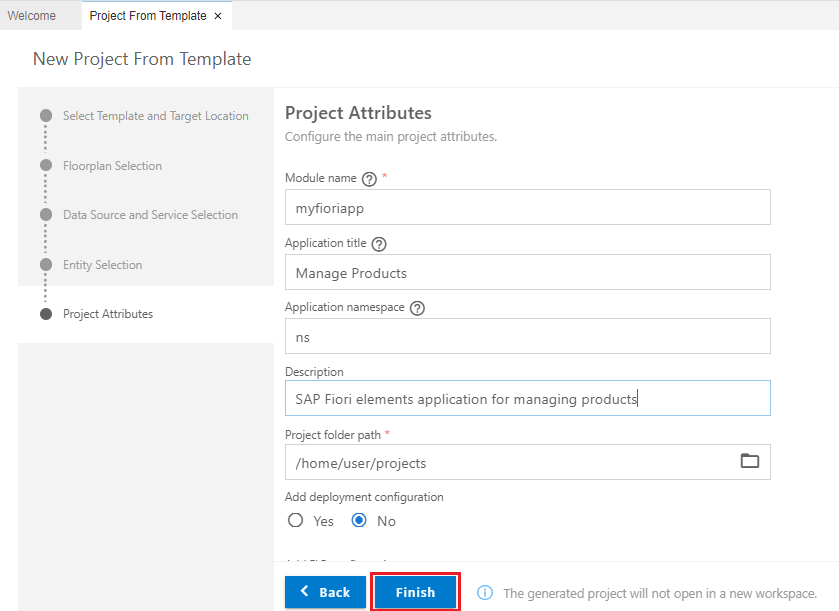
Capturar los atributos del proyecto. Presionar Finish.

Ahora se instalarán las dependencias del proyecto (esperar a que aparezca el último mensaje).



3.- Abrir el proyecto en el workspace.
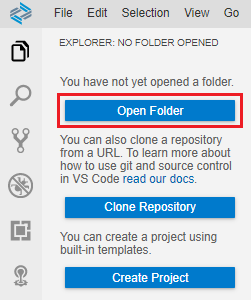
Abrir el proyecto seleccionando la opción Open folder.

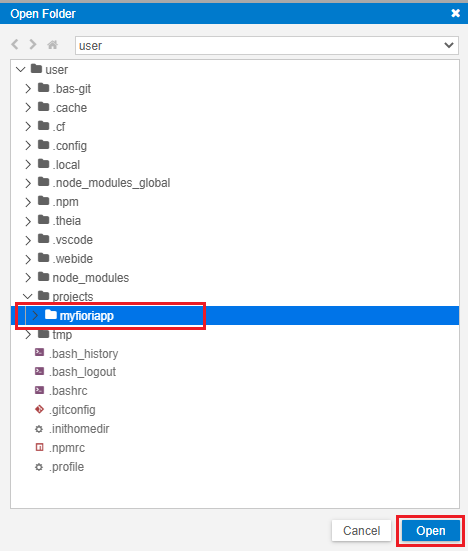
Y seleccionar el directorio del proyecto. Presionar Open.

4.- Probar la aplicación FIORI creada.
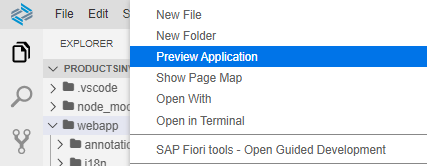
Seleccionar la carpeta webapp y presionar la opción Preview Application.

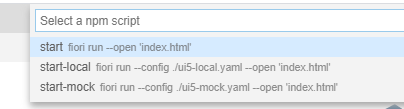
Aparecerá un recuadro, seleccionar start.

Se abrirá automáticamente el puerto http://localhost:8080 con la aplicación a probar.
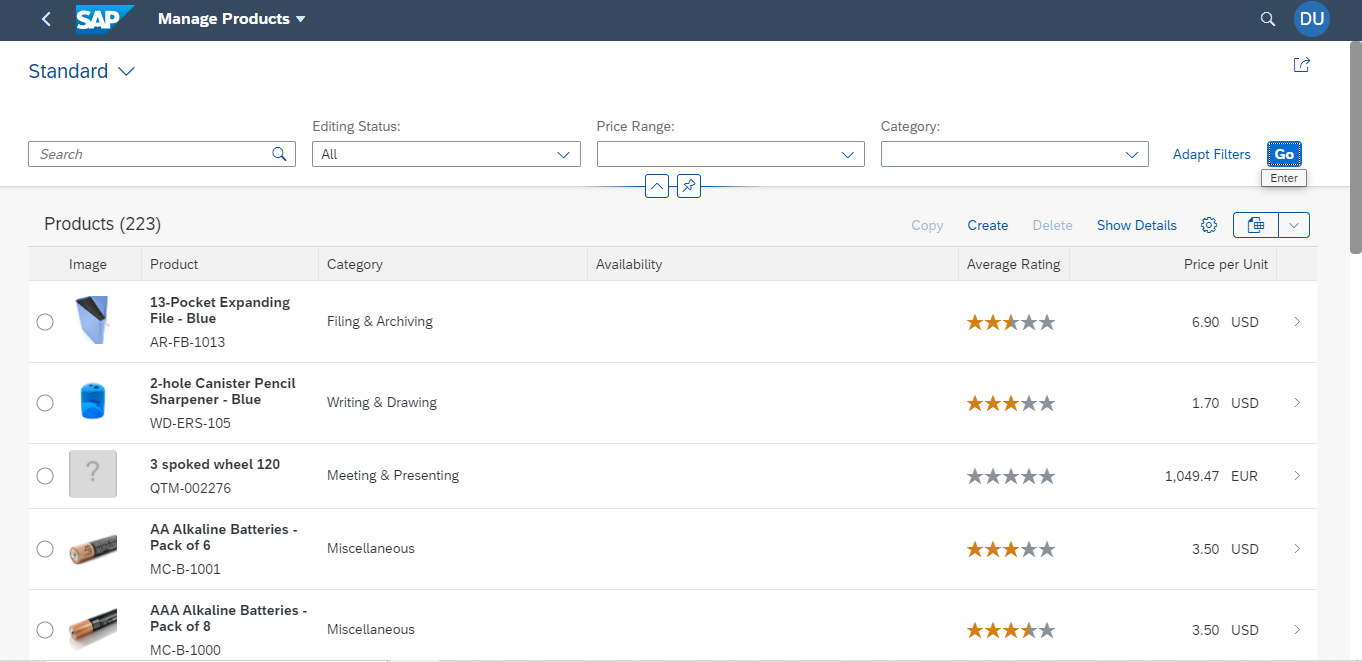
Listado de Productos
Se ve impresionante, pero no hemos hecho más que llamar un servicio que ya tiene las anotaciones necesarias para aparecen las columnas, las acciones CRUD y el detalle en segunda página.

Sin embargo no podemos editar o borrar registros ya a que el servicio no proporciona esos permisos.

5.- Ampliar funcionalidad usando el Guided Development.
Ampliar la funcionalidad utilizando la herramienta Guided Development, la cuál muestra pequeños tutoriales, proporcionando código para agregar características extras.
Usar CMD/CTRL + Shift + P seleccionar Fiori: Open Guided Development.
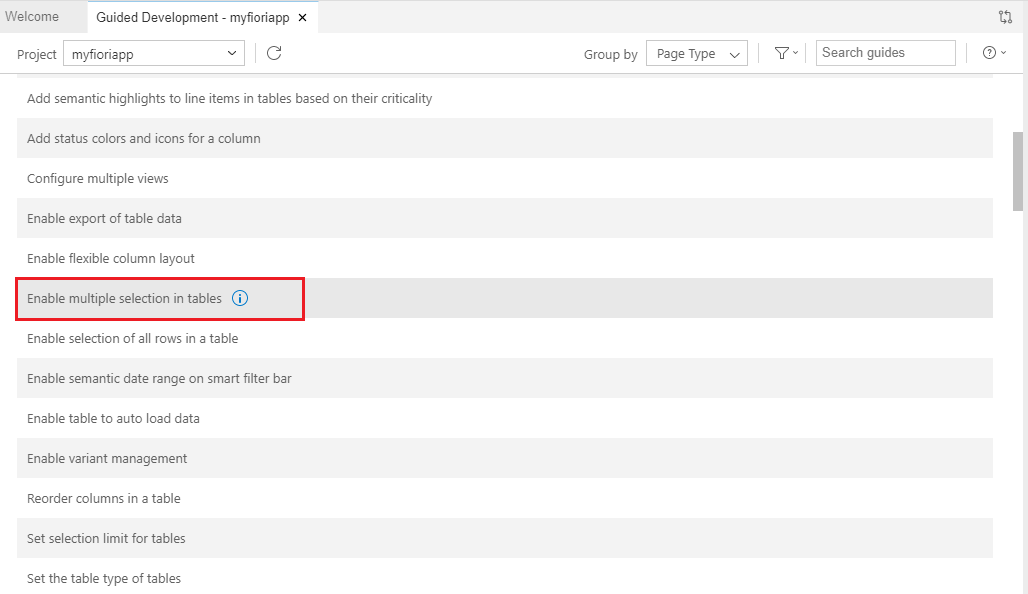
Ampliaremos la selección múltiple de registros, seleccionar Enable multiple selection in tables.

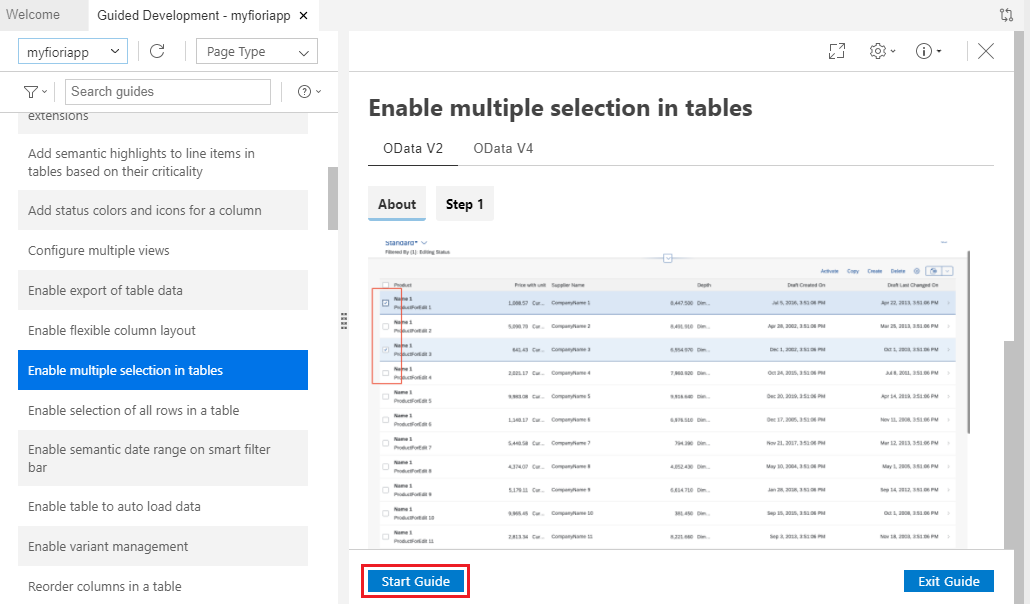
Aparece un ejemplo de como quedaría la nueva funcionalidad, seleccionar Start Guide.

Aparece el código que se va a insertar a la aplicación. Revisar que esté indicado la página correcta, en este caso ListReport_SEPMRA_C_PD_Product. Seleccionar Apply.

El código se ha aplicado. Seleccionar Exit Guide.

6.- Ampliar funcionalidad usando el Service Modeler.
Ampliar la funcionalidad utilizando la herramienta Service Modeler, donde se enlistan todas las proyecciones, (con un arroba @) que están disponibles en la aplicación.
Usar CMD/CTRL + Shift + P seleccionar Fiori: Open Service Modeler.
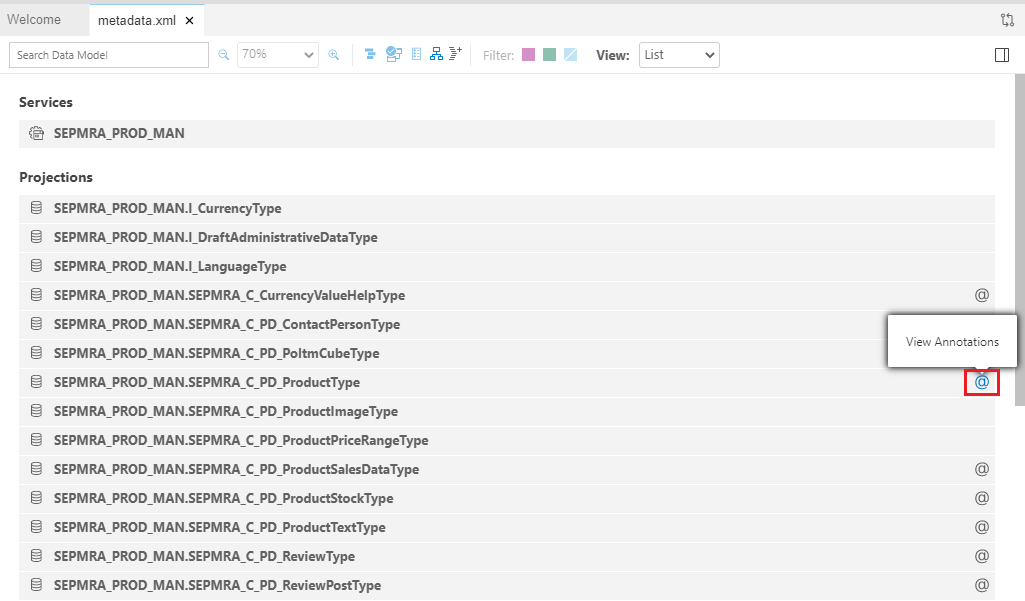
Seleccionar las anotaciones de SEPMRA_PROD_MAN.SEPMRA_C_PD_ProductType para abrir el Annotation List View.

En este caso se agregará un filtro de búsqueda, para esto seleccionar la anotación UI.SelectionFields.
Seleccionar Copy Locally.

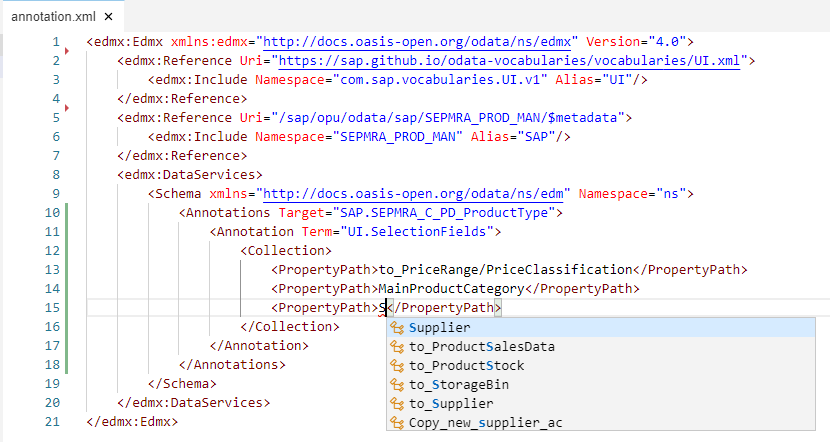
Cerrar el Service Modeler y mantener abierto el archivo annotations.xml agregamos Suppliers como un nuevo campo de selección, copiando un renglón PropertyPath y seleccionarlo con CTRL+SPACE.

Grabar los cambios con CTRL+S.

Volver a probar la aplicación y ver los cambios aplicados.

7.- Ampliar funcionalidad usando el SAP Fiori tools – XML Annotation Language Server.
Agregar un nuevo campo del servicio con ayuda del Open Modeler y posteriormente agregarla a una sección de la aplicación.
Usar CMD/CTRL + Shift + P seleccionar Fiori: Open Service Modeler.
Seleccionar las anotaciones de SEPMRA_PROD_MAN.SEPMRA_C_PD_ProductType para abrir el Annotation List View.
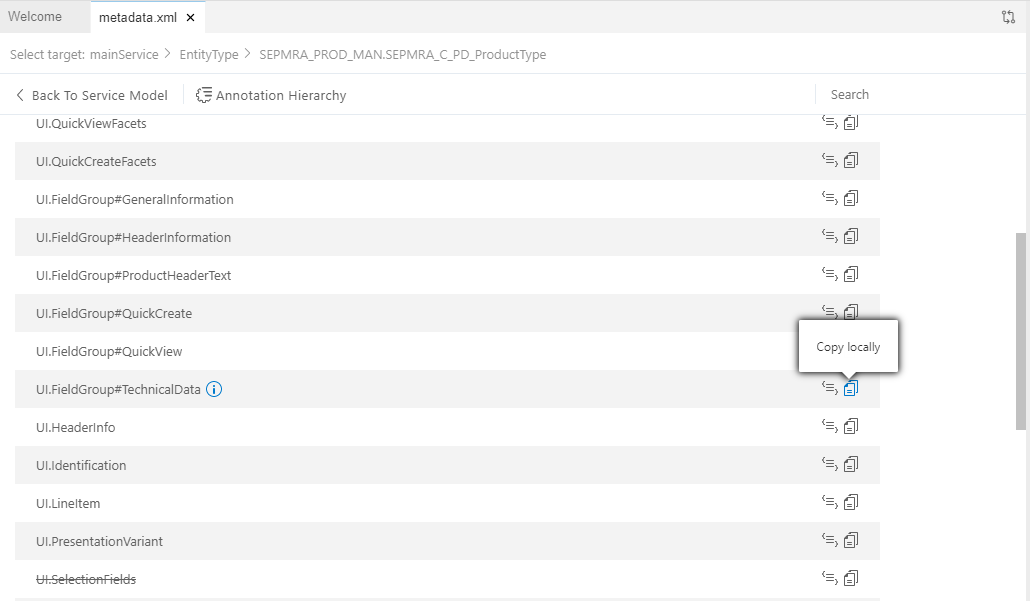
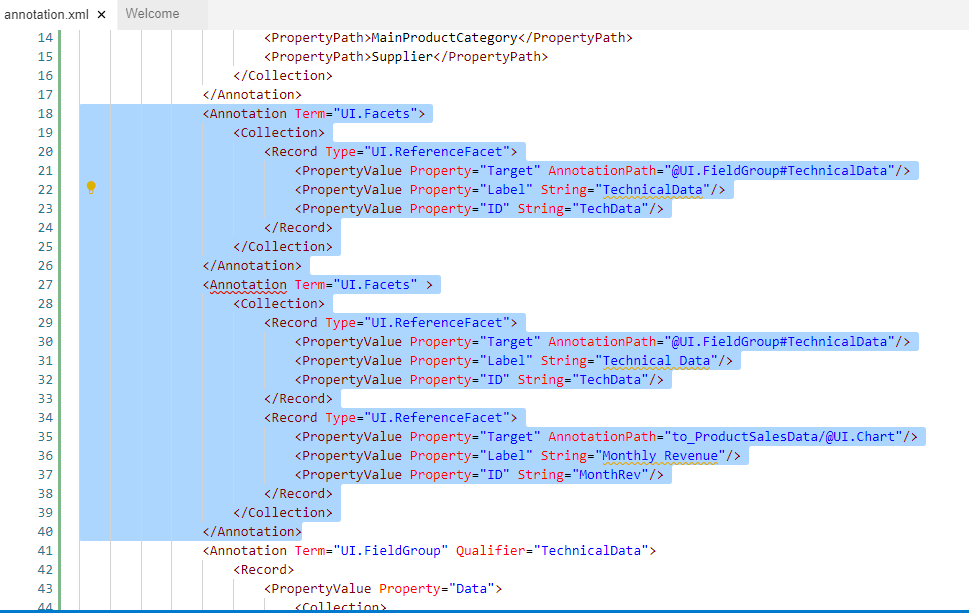
Esta vez copiamos la anotación UI.FieldGroup#TechnicalData

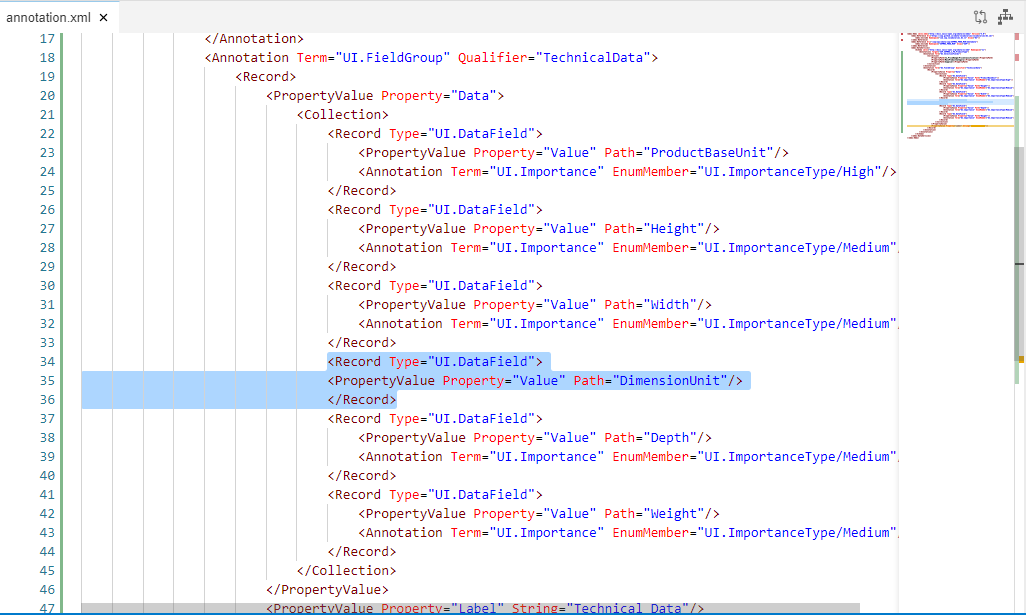
Agregar un nuevo Record con el dato de DimensionUnit al FieldGroup TechnicalData copiado.

Agregar en el archivo annotation.xml el siguiente código.

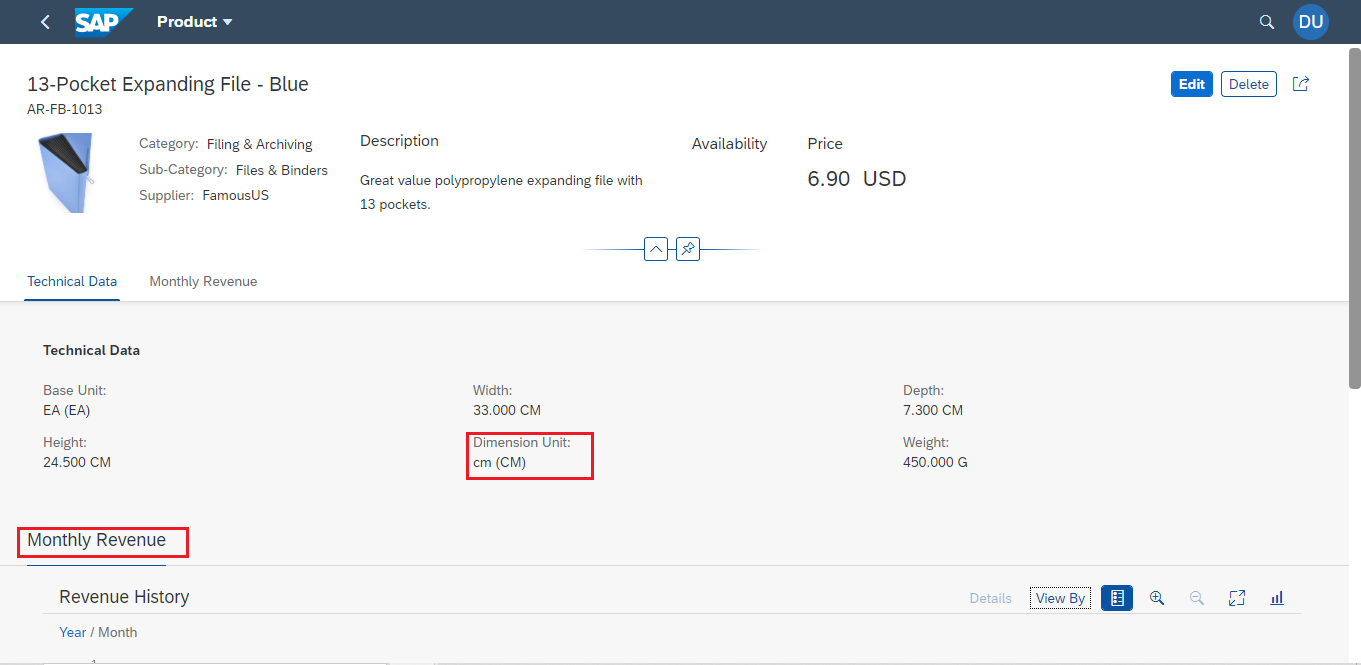
Este es el resultado final en la página de detalle de producto.

8.- Agregar configuración de Launchpad.
Abrir y ajustar el archivo webapp/manifest.json
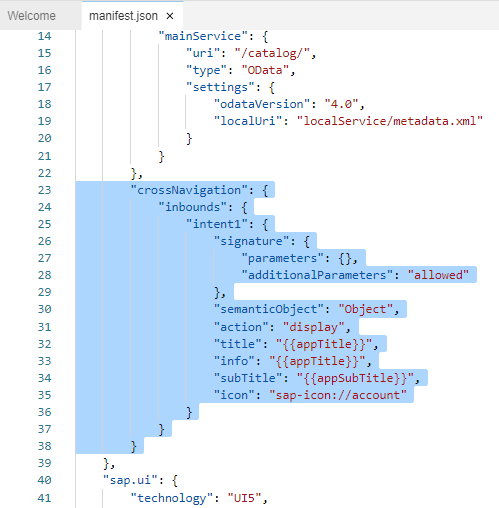
Primero agregar crossNavigation en la sección extra de “sap.app”: { y antes de “sap.ui”: {
"crossNavigation": {
"inbounds": {
"intent1": {
"signature": {
"parameters": {},
"additionalParameters": "allowed"
},
"semanticObject": "Object",
"action": "display",
"title": "{{appTitle}}",
"info": "{{appTitle}}",
"subTitle": "{{appSubTitle}}",
"icon": "sap-icon://account"
}
}
}
Revisar que exista dentro del webapp/manifest.json las siguientes líneas, si no aparecen, agregarlas. En service debe ir el correspondiente nombre del proyecto.
"sap.cloud": {
"public": true,
"service": "nsmyfioriapp"
}9.- Agregar configuración de deployment.
Abrir una nueva terminal dentro del proyecto y ejecutar el siguiente comando.
npx fiori add deploy-configContestar las preguntas del wizard (utilizar las flechas del teclado para seleccionar las opciones) de la siguiente manera:
Target: Cloud Foundry
Destination name: ES5
Add application to managed application router: Yes
Managed app significa que la gestión de la aplicación es controlada por SAP, lo cual ya incluirá deployment, seguridad y direccionamiento. Además se puede utilizar el servicio Launchpad.

Revisar que exista dentro del xs-app.json del proyecto la referencia al destination.
{
"welcomeFile": "/index.html",
"authenticationMethod": "route",
"routes": [
{
"source": "^/sap/(.*)$",
"target": "/sap/$1",
"destination": "ES5",
"authenticationType": "xsuaa",
"csrfProtection": false
},
{
"source": "^/resources/(.*)$",
"target": "/resources/$1",
"authenticationType": "none",
"destination": "ui5"
},
{
"source": "^/test-resources/(.*)$",
"target": "/test-resources/$1",
"authenticationType": "none",
"destination": "ui5"
},
{
"source": "^(.*)$",
"target": "$1",
"service": "html5-apps-repo-rt",
"authenticationType": "xsuaa"
}
]
}10.- Build & deployment
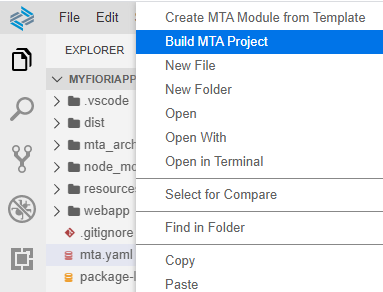
Seleccionar el archivo creado por el wizard mta.yaml y ejecutar la opción Build MTA Project.

En este punto es importante verificar estar firmados a cloud foundry.
Seleccionar el archivo creado en el directorio mta_archives y ejecutar Deploy MTA Archive.

11.- Revisar las aplicaciones HTML5 desde el cockpit BTP.
Dentro de la subcuenta del trial seleccionar la opción HTML5 Applications.
Aparecerá el listado de las aplicaciones HTML5 creadas en cloud foundry.

Desde ahí mismo se pueden ejecutar para probar que todo este correcto con la aplicación y también se puede utilizar el servicio Launchpad en trial de SAP BTP cloud.
Lesson learned:
Es el servicio invocado quién tiene las anotaciones necesarias para construir la aplicación, sería interesante llamar al servicio desde el servidor NPL y también poder manipular datos.
FIN.



