My first Node.Js app using CAP Model Local Environment
Como desarrollar una app usando Cloud Application Programming y Node.Js
1.- Instalar Pre-requisitos de desarrollo CAP
2.- Abrir una ventana de comando de Windows. Instalar kit de ambiente de desarrollo local CDS:
npm i -g @sap/cds-dk
3.- Ejecutar el siguiente comando, que creará la estructura del proyecto y el archivo package.json
cds init my-bookshop
Cambiarse al directorio creado e invocar Visual Studio Code.
code .

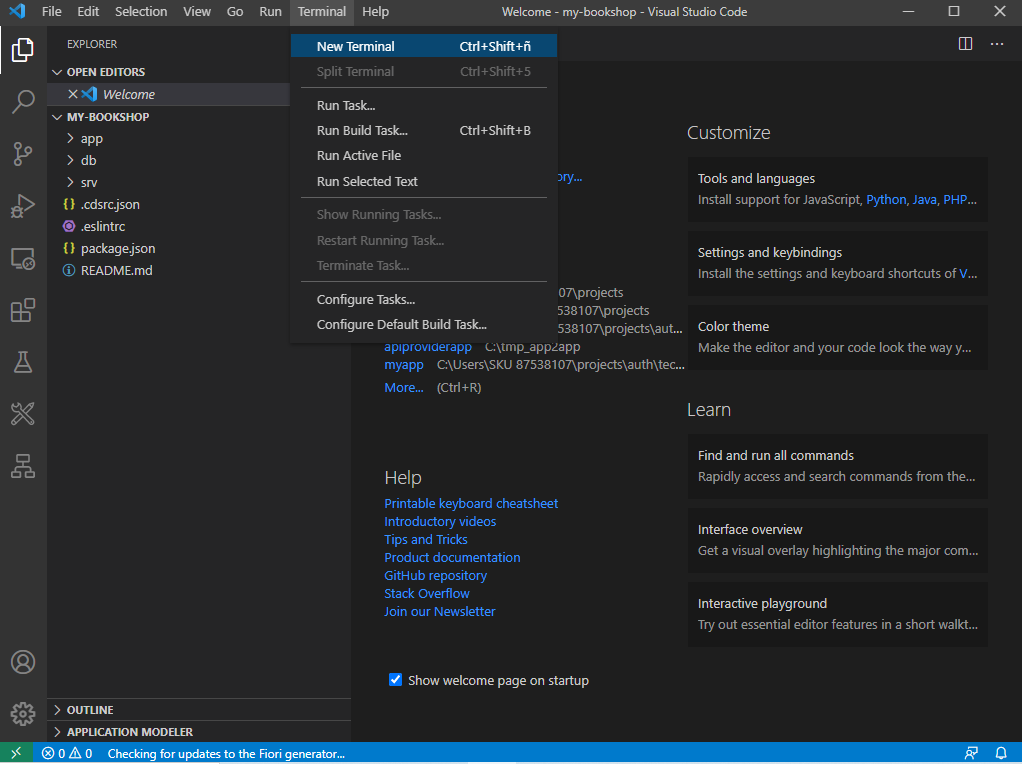
4.- Abrir una ventana de comando con Terminal -> New Terminal.

5.- En la terminal instalar dependencias con el comando:
npm install <enter>

6.- El siguiente comando tratará de ejecutar el servicio disponible.
cds watch <enter>

Al no tener algún modelo de datos aún, solo aparecerá el mensaje: No models found.
Salir con CTRL+C
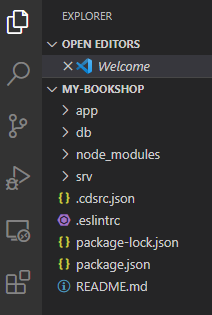
Después de inicializar el proyecto, tendremos los siguientes directorios:
- app: Para la interfase de usuario UI. (No se usará en este ejemplo).
- db: Para el modelo de datos a nivel de base de datos.
- srv: Para la capa de definición del servicio.
Al crear o modificar algún archivo usaremos CTRL + S para grabar.

7.- Para el modelo de datos creamos el archivo db/data-model.cds

8.- Para el servicio que expone el modelo creamos el archivo srv/cat-service.cds

Incluyamos algunas anotaciones para probar la vista Fiori en el servicio Books.

9.- Para agregarle lógica al servicio creamos el archivo srv/cat-service.js

10.- Para cargar datos iniciales, creamos los siguientes archivos en el directorio /db/csv


11.- Modificamos el archivo package.json y le agregamos las siguientes líneas:

12.- Ejecutamos de nuevo en la terminal cds watch y presionamos el link http://localhost:4004

Seleccionamos /catalog y podemos ver los servicios generados.

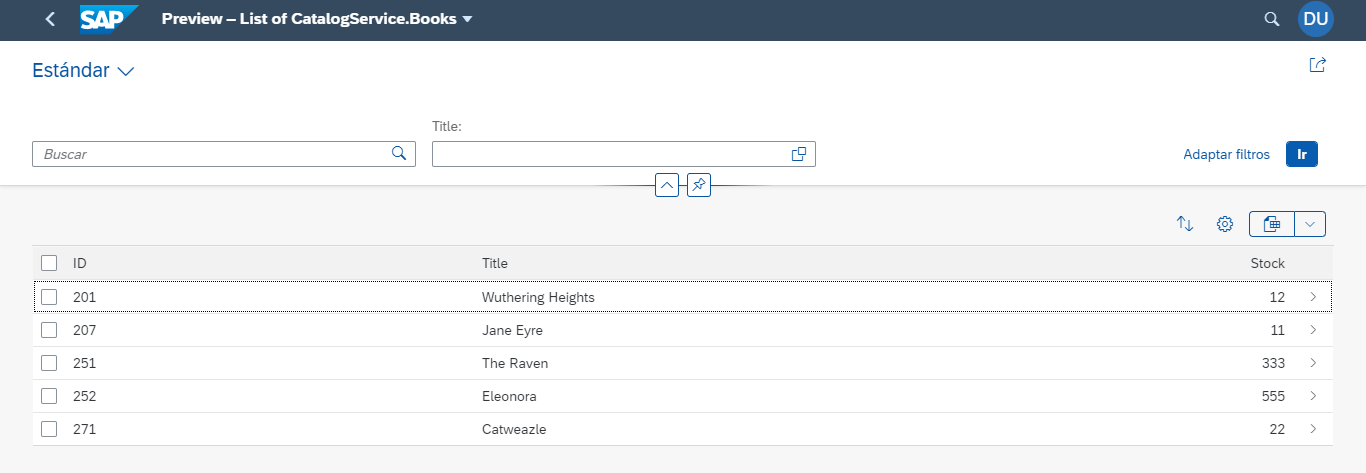
Seleccionamos en Books Fiori preview nos aparecerán los datos en UI Fiori como se indicó en el package.json para probar las anotaciones que incluimos a Books presionamos Ir.

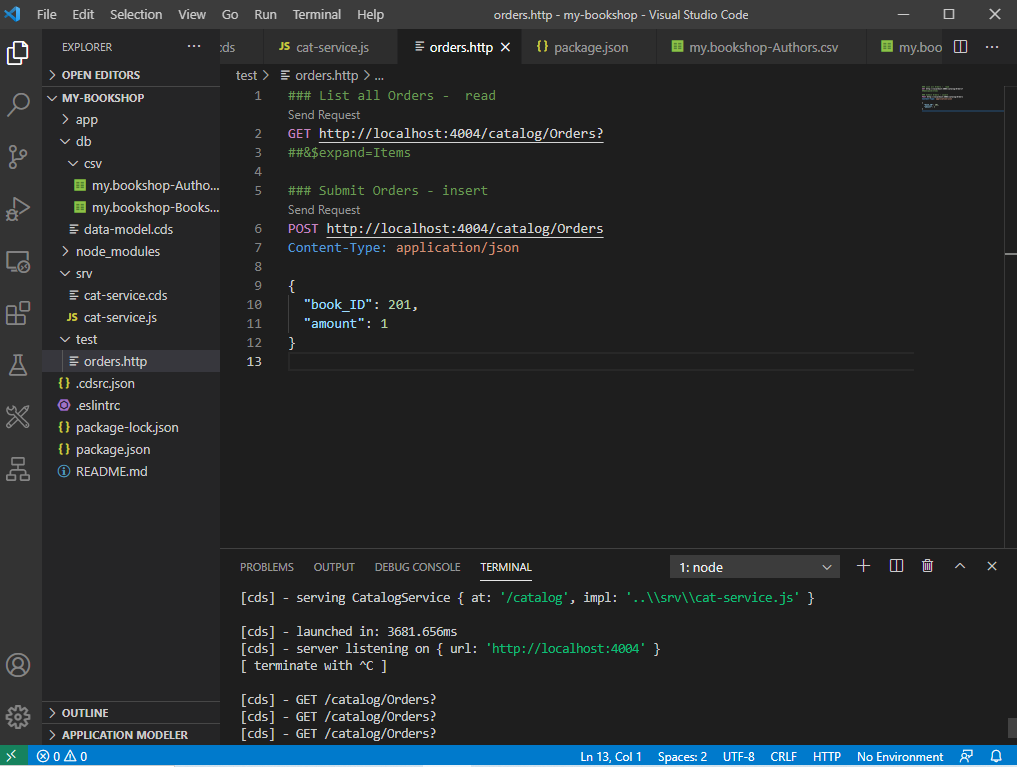
13.-Creamos el archivo test/orders.http para probar el servicio órdenes.

Presionar Send Request en la llamada POST. Vemos como la respuesta fue 201 Created.

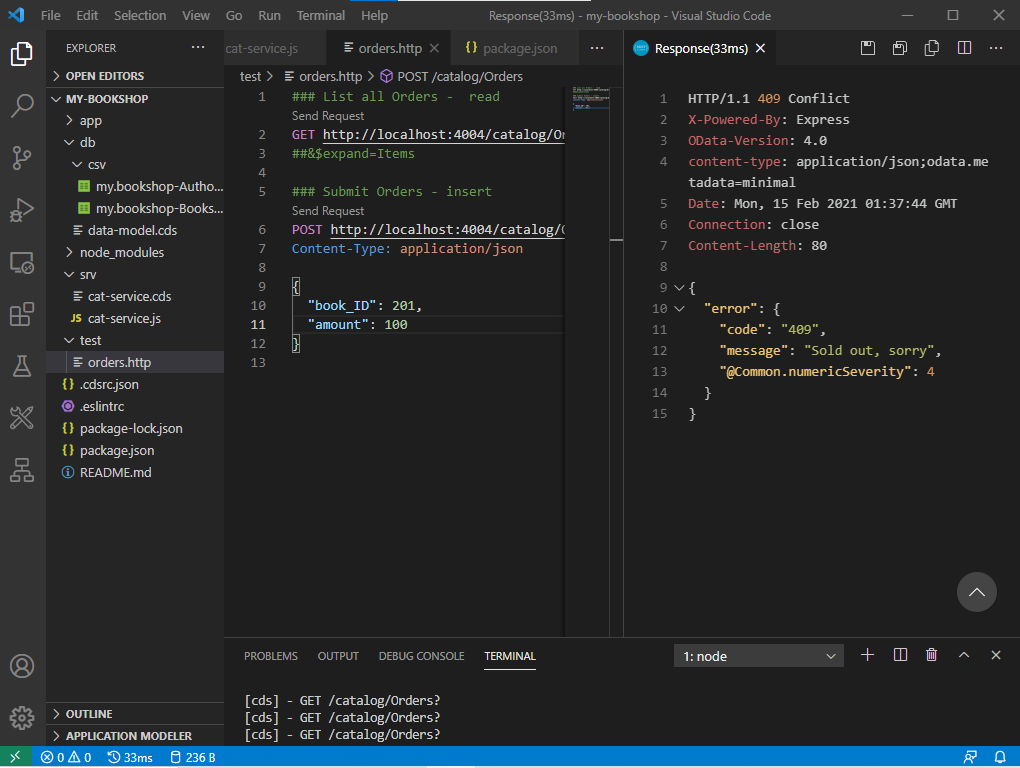
Probamos la lógica con más cantidad de la disponible. Vemos como la respuesta fue 409 Conflict.

Estás pruebas como lo indica en la terminal se realizan –in memory? quiere decir que al cancelar el servicio con CTRL+C los datos no se mantienen o persisten, de ahí a que se le denomina persistencia cuando el servicio ya apunta a datos de una tabla de base de datos.
14.- Utilizar SQLite3 para darle persistencia a los datos.
Instalar paquete de desarrollo SQLite:
npm i sqlite3 -D
Implementar el modelo a una base de datos local SQLite
cds deploy db –to sqlite:db/bookshop.db
cds deploy db --to sqlite:db/bookshop.db
Para ver las tablas creadas en la base de datos abrimos SQLite
sqlite3 db/my-bookshop.db -cmd .dump
Para cerrar SQLite y regresar al directorio del proyecto presionamos CTRL+C
Ahora cuando se hace las pruebas los datos permanecen.

15.- Implementar la aplicación en base de datos HANA en la nube.
Instalar el driver de desarrollo HANA Client:
npm add @sap/hana-client –save
npm add @sap/hana-client --save
Apuntar al endpoint de la cuenta SAP Cloud trial:
cf api https://api.cf.us10.hana.ondemand.com
Loguearse a Cloud Foundry (pedirá el correo y password de la cuenta trial):
cf login
Modificar el archivo package.json como en el punto 11
Crear el servicio del tipo contenedor para alojar la base de datos de la aplicación:
cf create-service hanatrial hdi-shared my-bookshop-db
Construir las tablas y crear el archivo manifest.yaml:
cds build –production
cds build --production
Implementar la aplicación a nivel base de datos:
cf push -f gen/db
Implementar la aplicación a nivel servicio (con opción de crear un link aleatorio):
cf push -f gen/srv –random-route
cf push -f gen/srv --random-route

En la cuenta SAP Cloud Trial podemos ver creada la aplicación:

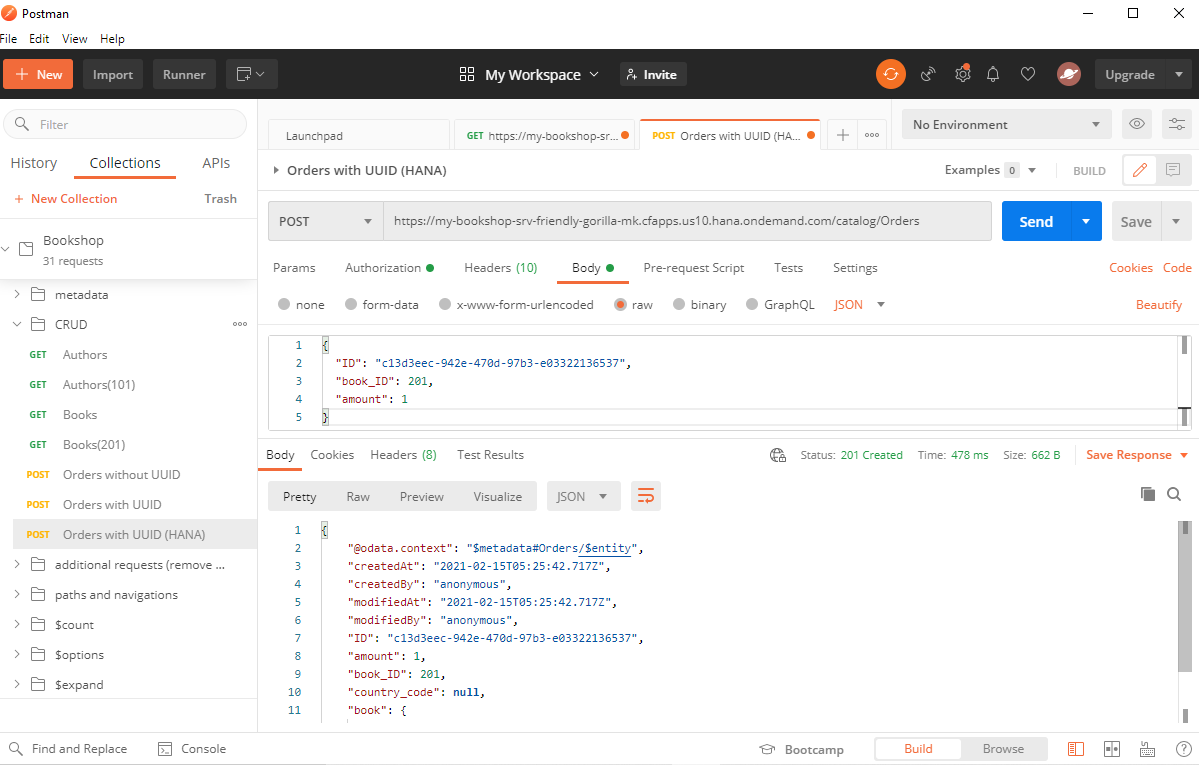
Utilizar la ruta aleatoria creada de la aplicación para probar el servicio desde POSTMAN:

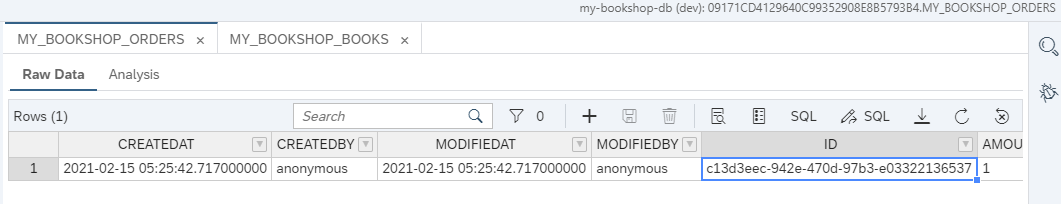
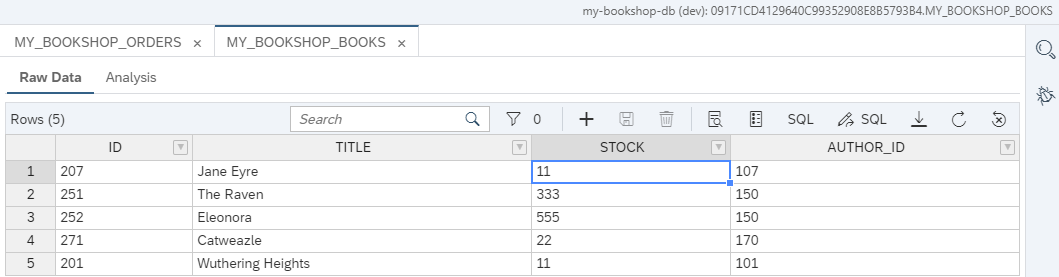
Finalmente vemos la orden creada en la base de datos: