MTA Standalone Fiori App using CAP service BAS Cloud Environment
Generar MTA FIORI app usando un servicio creado con el modelo de programación CAP (Cloud Application Programming) en el ambiente de desarrollo BAS (Business Application Studio) en la nube.
Prerequisitos:
- Una cuenta trial SAP Cloud BTP.
- Subscripción al Business Application Studio.
- DB de espacio de desarrollo este en estatus RUNNING.
- Crear una aplicación Node.js usando Cloud Application Programming Model.
- Asignar autorización a una aplicación Node.js usando Cloud Application Programming Model.
- Crear un destination para un servicio Node.js usando Cloud Applicaction Programming Model.
Justificación:
Crear una aplicación FIORI Freestyle para el servicio de Books y una aplicación FIORI elements para creación de Órdenes en el mismo proyecto del tipo Multitarget Application Standalone Approuter.
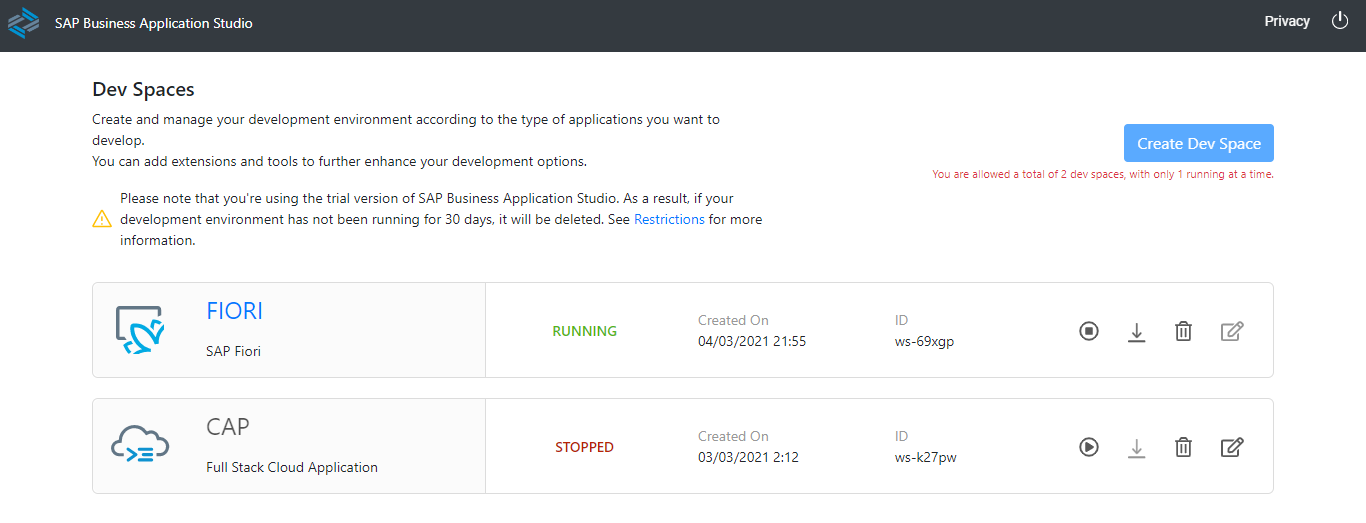
1.- Abrir una sesión del tipo FIORI en el Business Application Studio.
Crear un espacio ahora del tipo FIORI y acceder desde ahí al Business Application Studio.

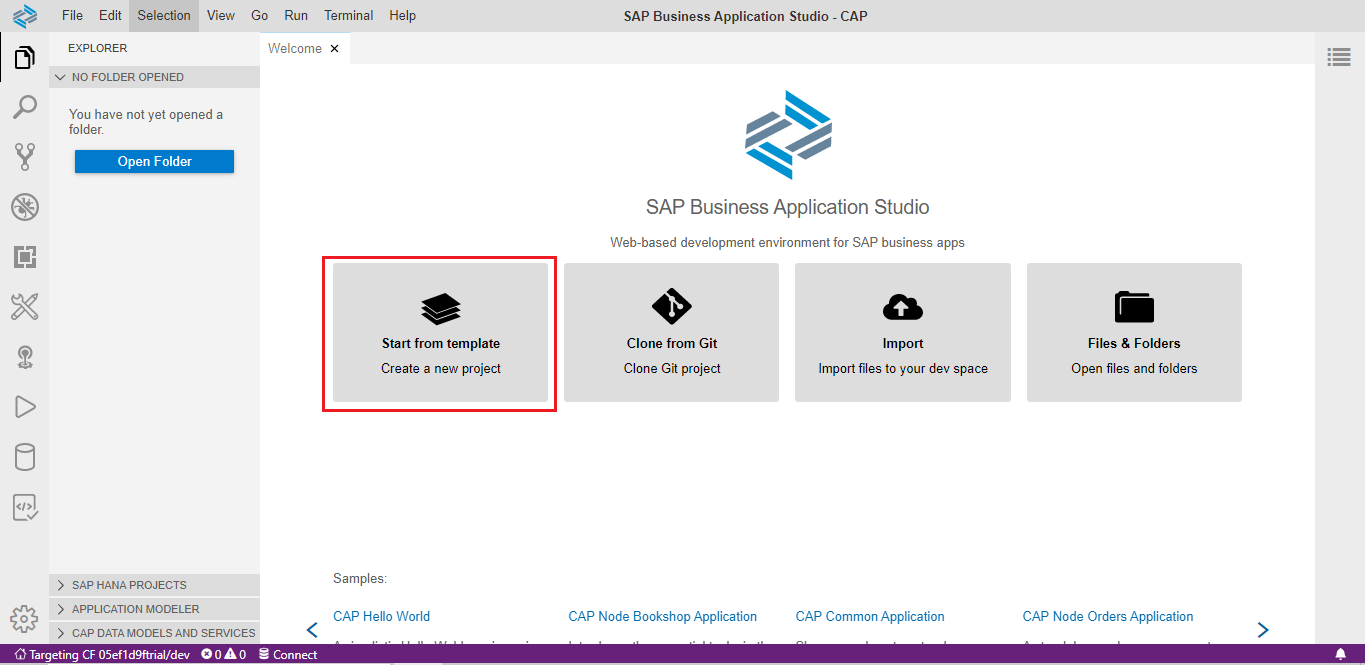
2.- Crear MTA application y Standalone Approuter.
Seleccionar la opción Crear con Template.

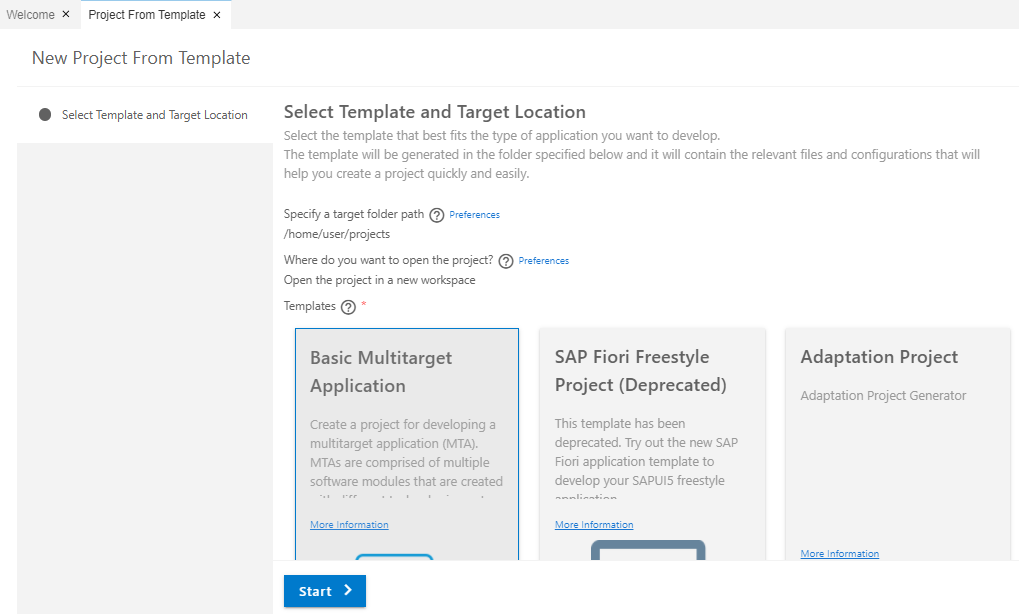
Seleccionar la opción Basic Multitarget Application. Presionar Start.

Capturar el nombre del proyecto. Presionar Finish.

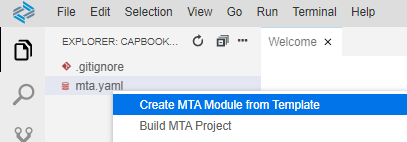
Seleccionar el archivo MTA creado y ejecutar Create MTA Module from Template.

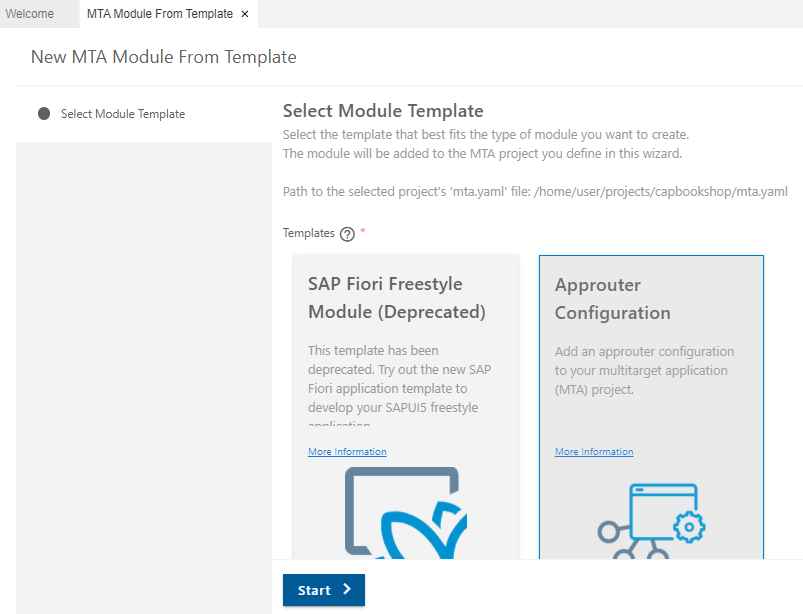
Seleccionar Approuter Configuration. Presionar Start.

Seleccionar Standalone Approuter, y Yes en autentication. Presionar Next.

Aunque mi idea es agregar UI pongo No porque me aparecía un error al momento del build. Esto era porque por algún motivo en el mta.yaml se creaba sin la línea build-result: resources del repo-host.
Ahora actualizar el archivo MTA del proyecto, agregar las siguientes líneas para el destination.

En el archivo xs-app.json ubicado en el directorio approuter, agregar el destination.
{
"authenticationMethod": "route",
"routes": [
{
"source": "(.*)",
"target": "$1",
"destination": "CAPBookshop"
}
]
}Si en este punto hacemos el build and deploy, al ejecutar la aplicación aparecerá el servicio (esto lo hice para probar el destination):

3.- Crear Aplicaciones FIORI (Módulos).
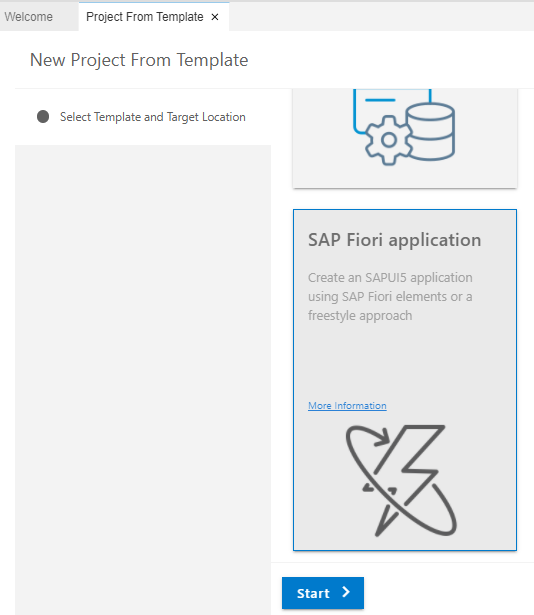
Crear las aplicaciones con el template SAP FIORI application.

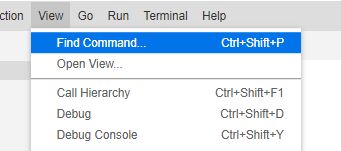
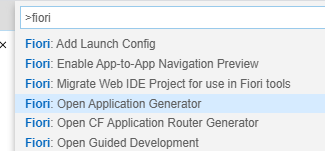
También se puede acceder desde View –> Find Command…

Y luego View –> Fiori: Open Application Generator.

Seleccionar el tipo de aplicación y el floorplan requerido o deseado.

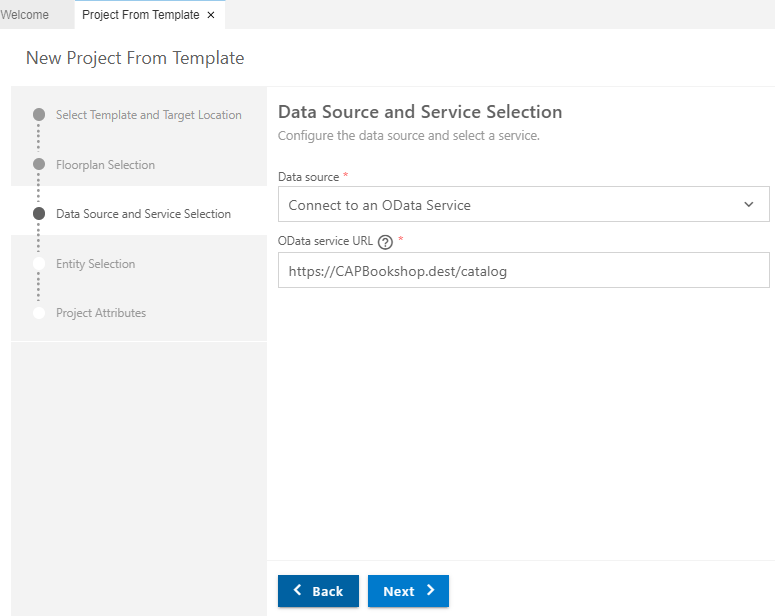
Seleccionar en Data Source, utilizar Connect to an OData service y en URL del destination creado en un post destinations CAP y agregando el endpoint. Presionar Next.

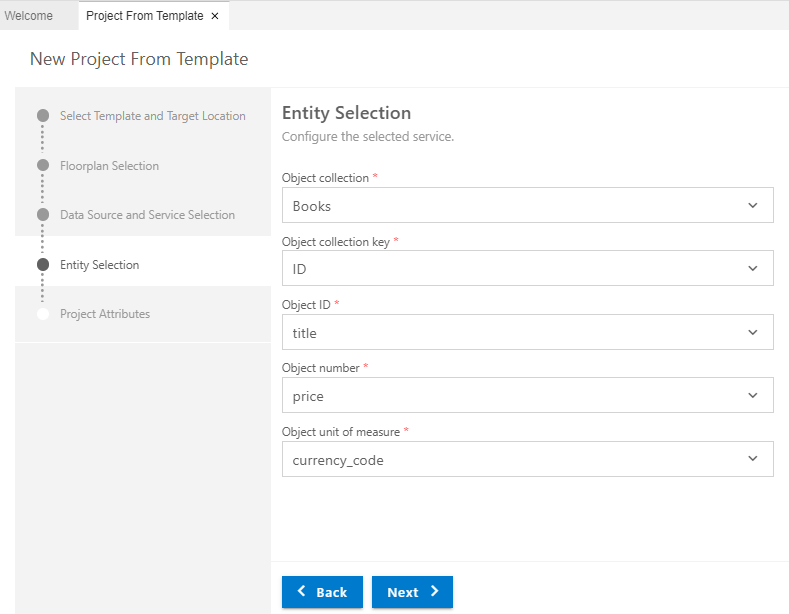
Seleccionar la entidad del servicio.

Capturar los atributos del proyecto, poner el módulo dentro de la carpeta del proyecto y así todos los módulos dentro del MTA project. Seleccionar No en deployment. Presionar Finish.

Seleccionar No a la demás opciones.
Crear el siguiente módulo, en este caso generé el de orders también pero con el tipo Fiori Elements.
4.- Agregar configuración de deployment.
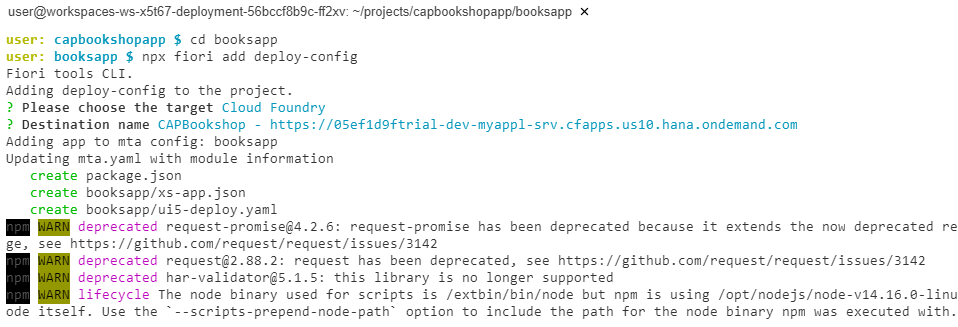
Abrir una nueva terminal dentro de cada módulo y ejecutar el siguiente comando.
npx fiori add deploy-configContestar las preguntas del wizard (utilizar las flechas del teclado para seleccionar las opciones) de la siguiente manera:
Target: Cloud Foundry
Destination name: CAPBookshop
Para hacer esto en cada módulo nos posicionándonos en el directorio correspondiente.
Para booksapp:

Y para ordersapp:

En este punto el archivo MTA es actualizado acorde a los módulos que se van integrando en la configuración de implementación.

5.- Build & deployment
Seleccionar el archivo creado por el wizard mta.yaml y ejecutar la opción Build MTA Project.

Este es el resultado del Build MTA Project:

En este punto es importante verificar estar firmados a cloud foundry.
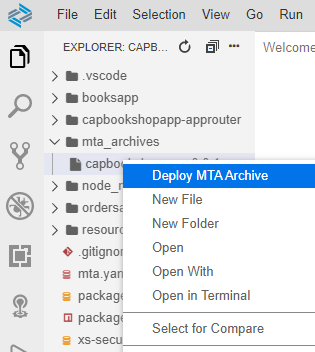
Seleccionar el archivo creado en el directorio mta_archives y ejecutar Deploy MTA Archive.

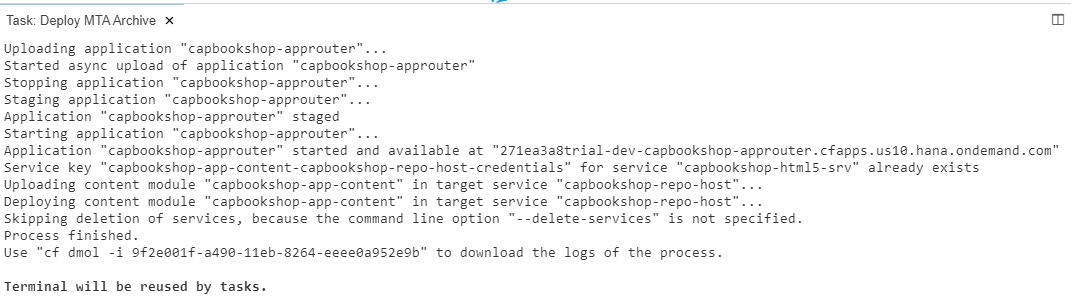
Este es el resultado del Deploy MTA Archive:

6.- Probar la aplicación creada y sus módulos.
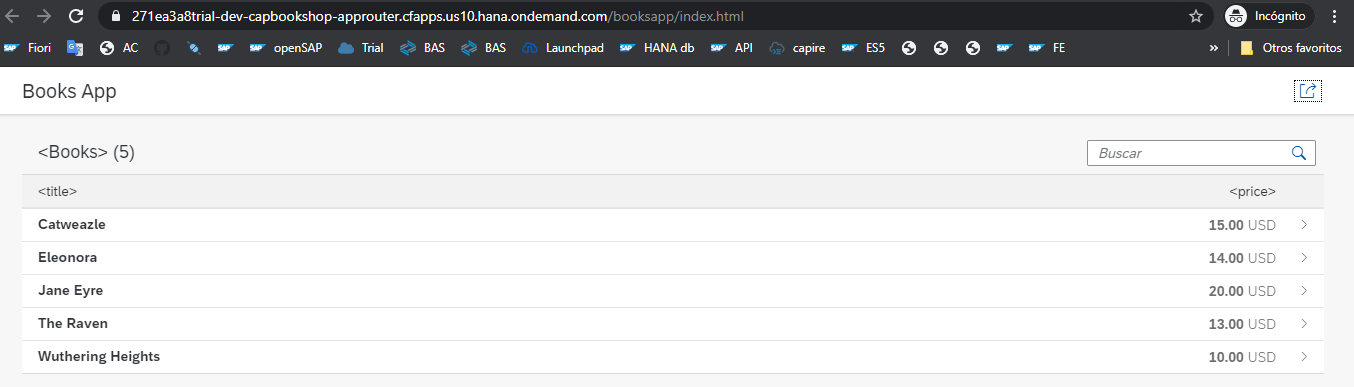
Pruebo las aplicaciones en modo incógnito.
https://<cuenta_trial>-dev-capbookshopapp-approuter.cfapps.us10.hana.ondemand.com
Aparece la pantalla de autentificación, dado a que el servicio estaba protegido, el approuter se encargo de configurar la aplicación.

En el archivo xs-app.json quedó la ruta a books, por lo que se redirige en automático a /booksapp/index.html

Para ejecutar orders cambiar a /ordersapp/index.html

Si se elimina cualquier ruta en xs-app.json “welcomeFile” seguirá apareciendo la pantalla del servicio.
7.- Revisar las aplicaciones desde el cockpit BTP.
También podemos revisar las aplicación creada desde el cockpit BTP dentro de la subcuenta del trial seleccionar la opción Applications.

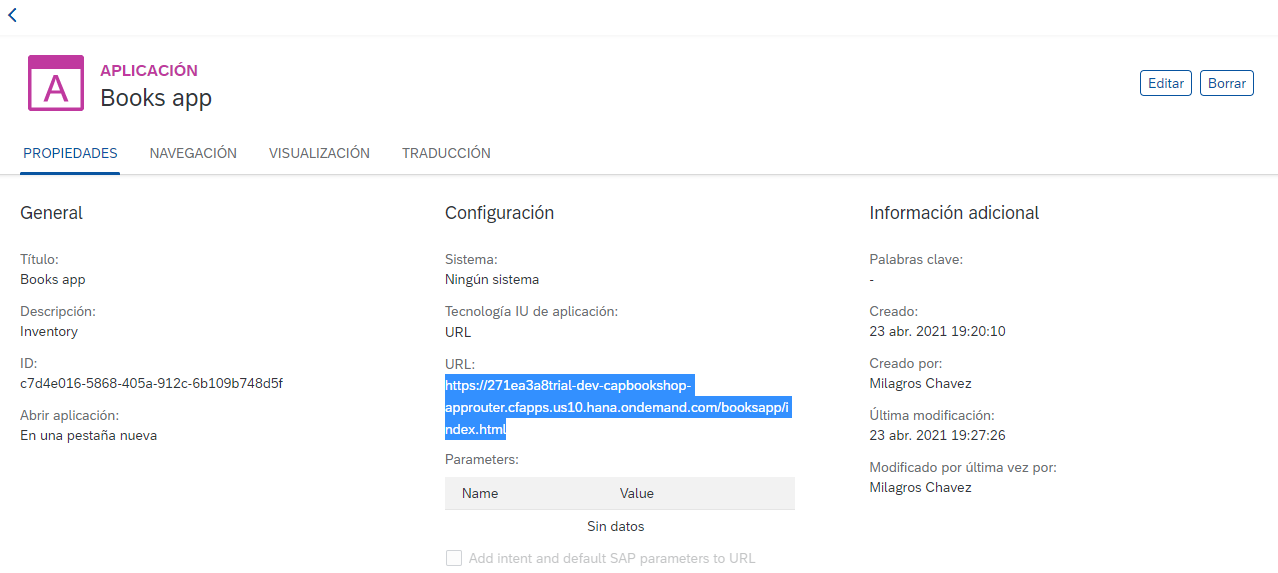
Se pueden agregar al servicio Launchpad tambien en trial de SAP BTP en cloud, como una URL.