Vue and React Apps using SAP ES5 Gateway on BAS
Generar dos aplicaciones Vue y React desde el Business Application Studio Cloud environment utilizando un servicio del SAP Gateway ES5.
Prerequisitos:
Objetivo: Conocer la posibilidad de desarrollo de aplicaciones con lenguajes de desarrollo VUE y React como front-end y SAP Gateway como back-end.
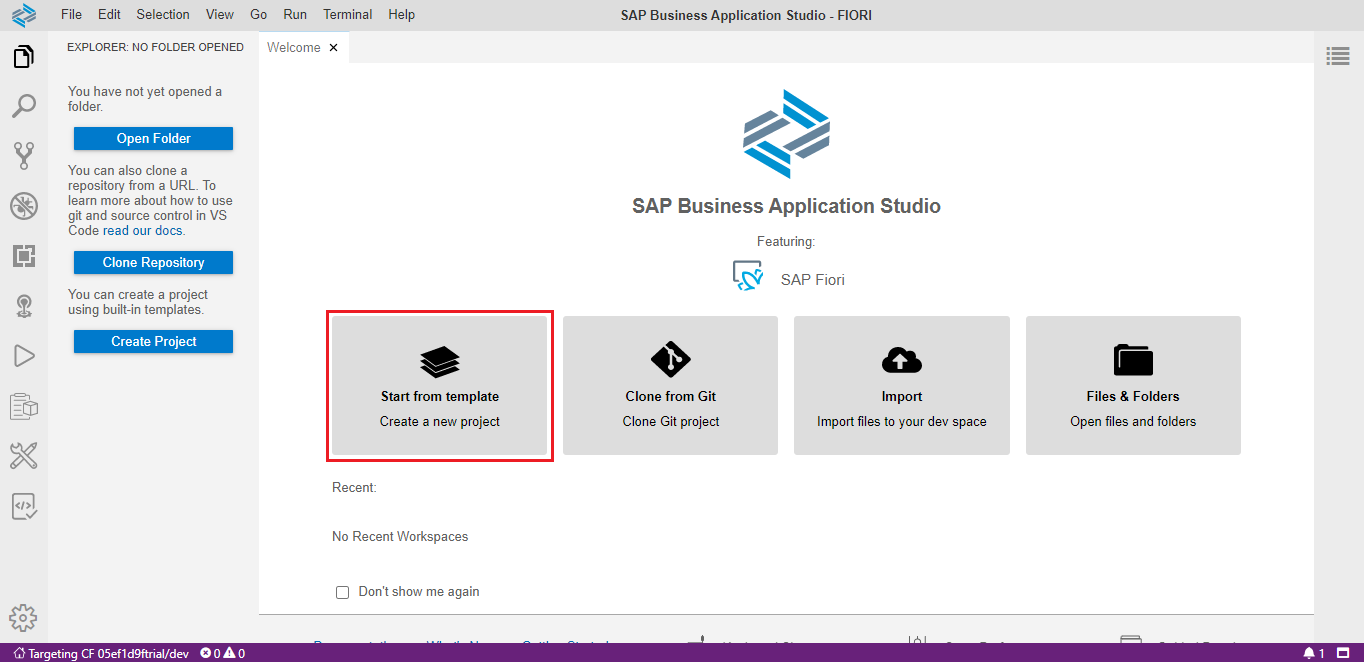
1.- Abrir una sesión del tipo FIORI en el Business Application Studio.
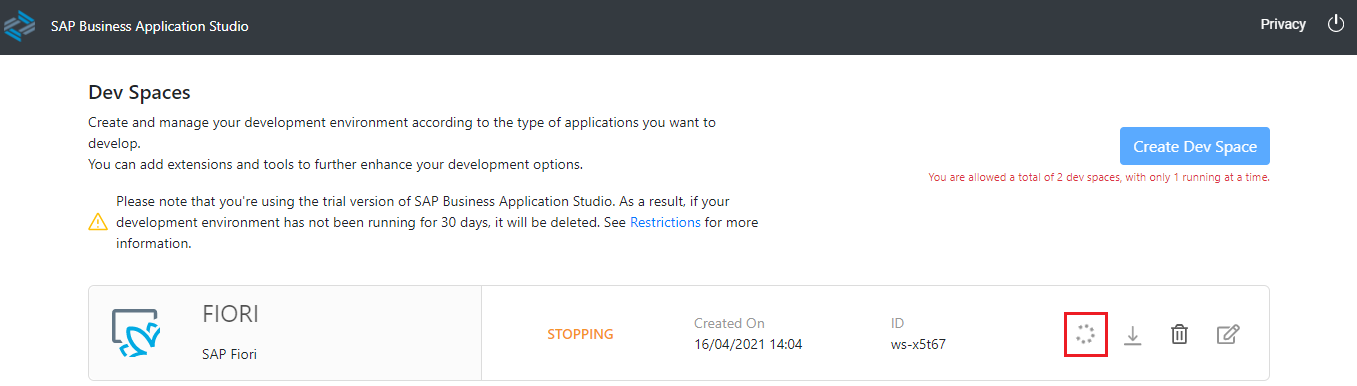
Crear un espacio del tipo FIORI en el Business Application Studio y si está activado pararlo y seleccionar el botón de edición de extensiones.

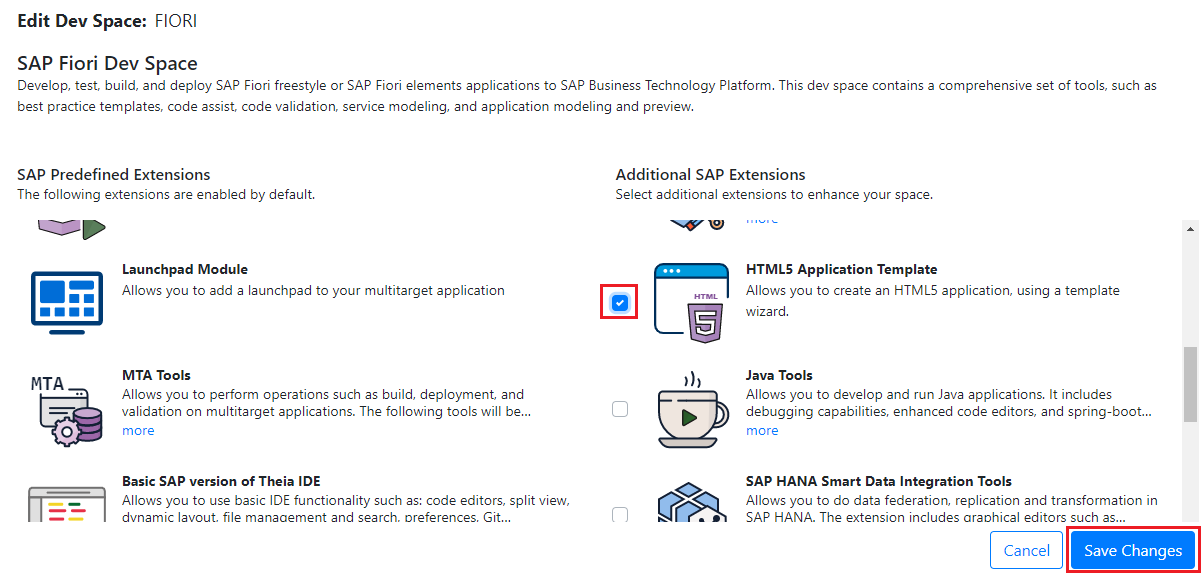
Asegurarse de que esté activado la extensión adicional HTML5 Application Template.

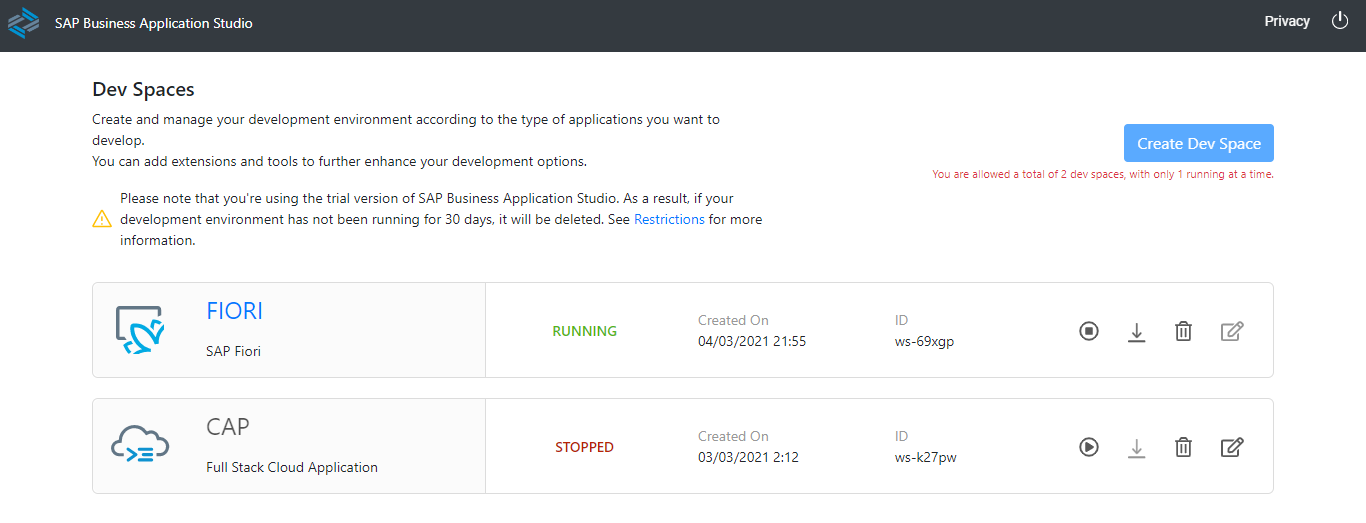
Luego volvemos a activar el espacio y entramos al BAS dando click al nombre del espacio, en este caso FIORI.

2.- Generar la aplicación Vue.
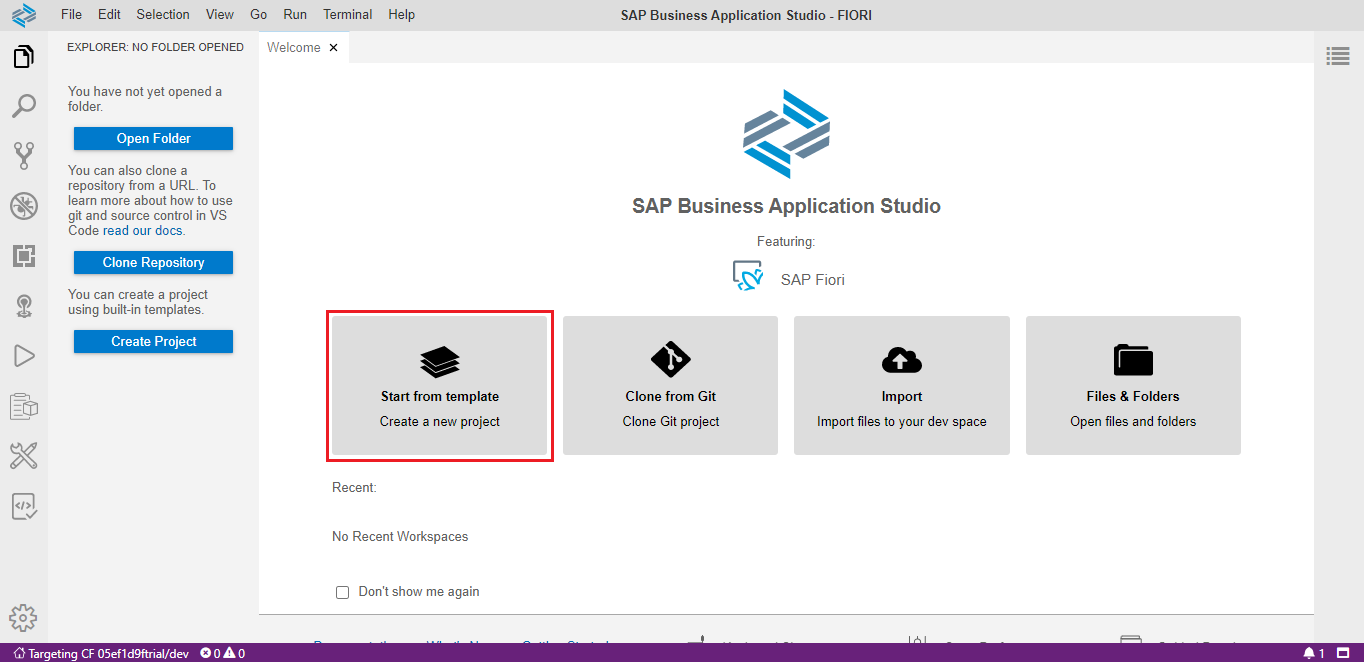
Seleccionar la opción Crear con Template.

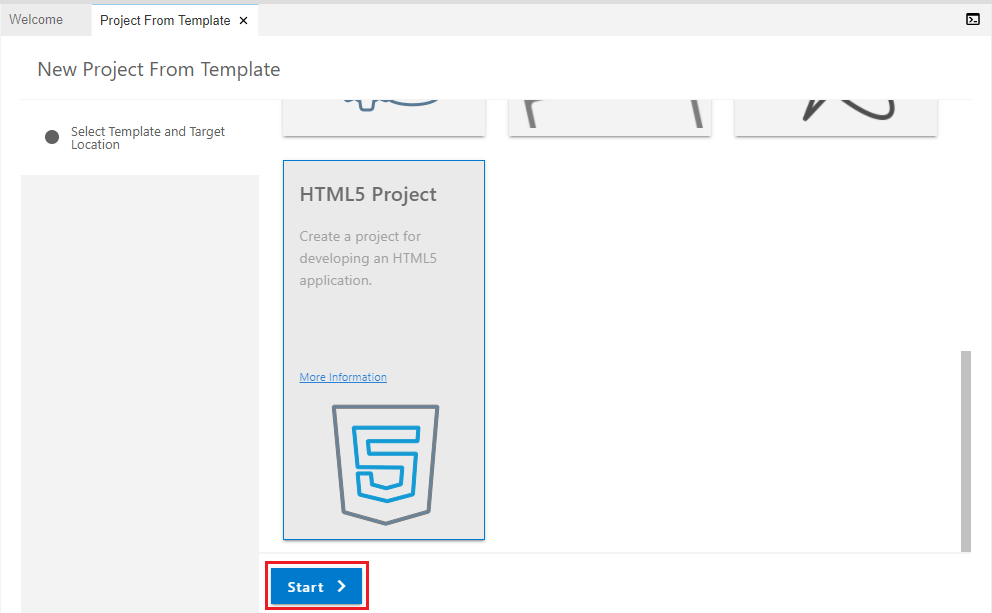
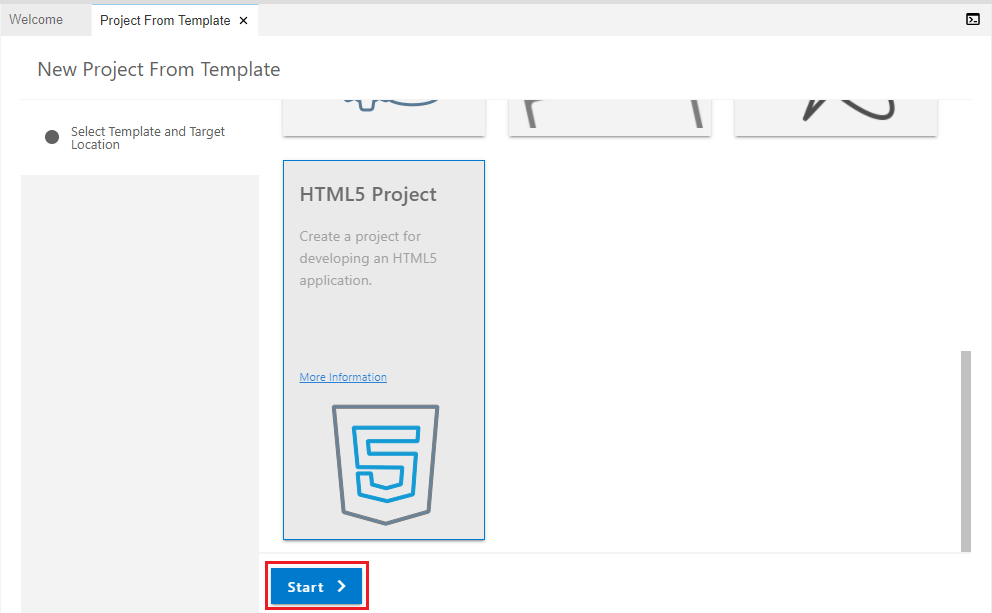
Seleccionar la opción HTML5 Project y presionar Start.

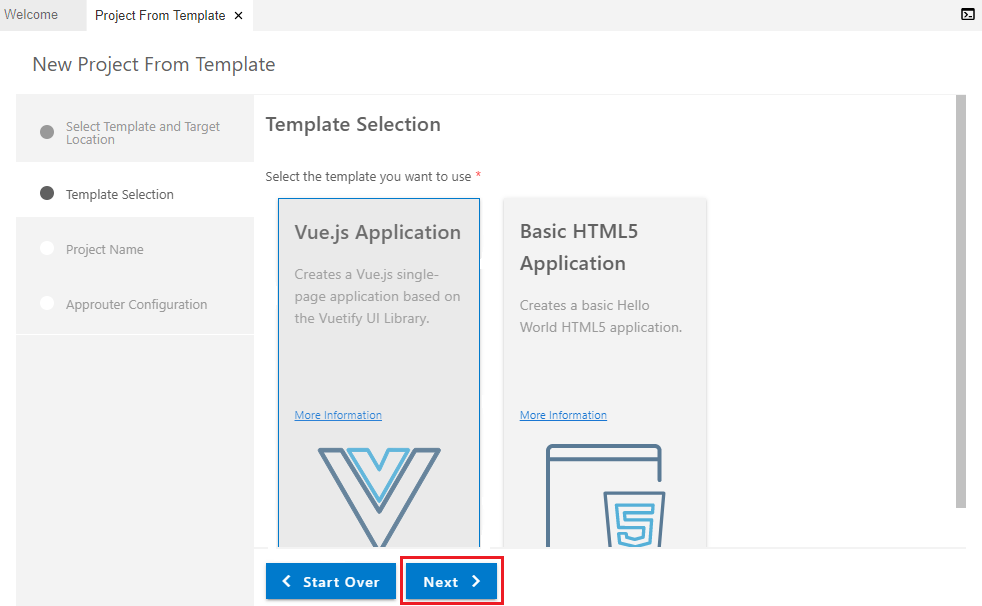
Seleccionar la opción Vue.js Application y presionar Next.

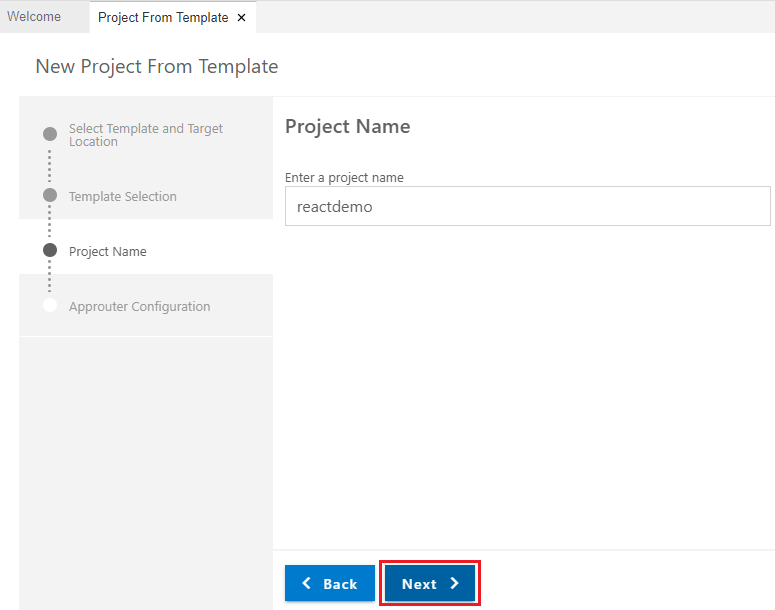
Capturar nombre del proyecto y presionar Next.

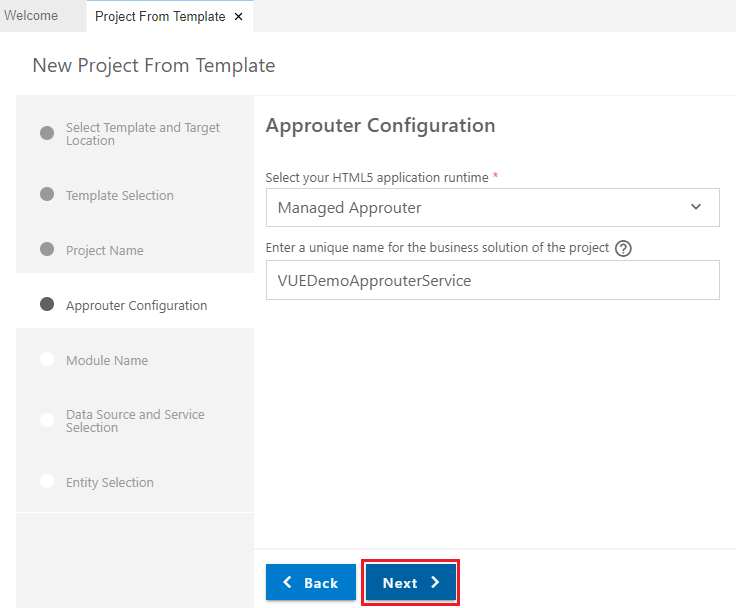
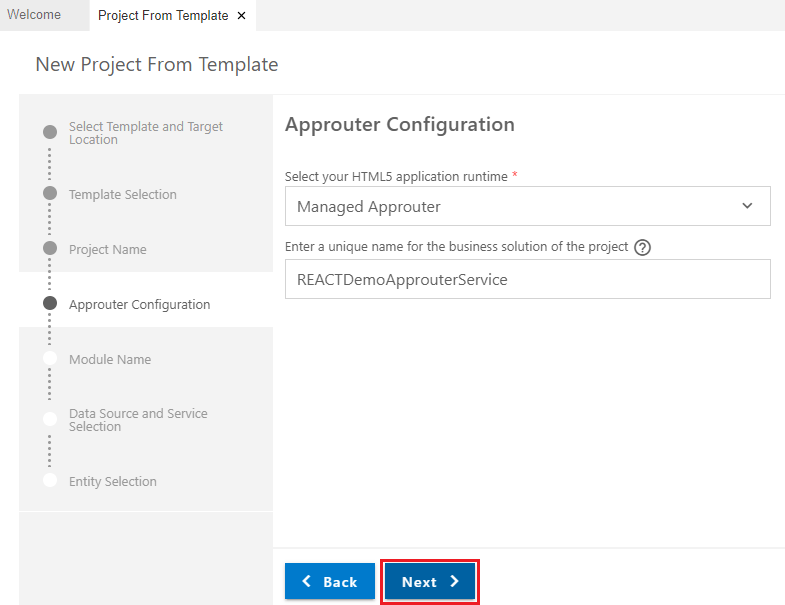
Seleccionar Managed Approuter y capturar un nombre único (arbitrario) de aplicación.

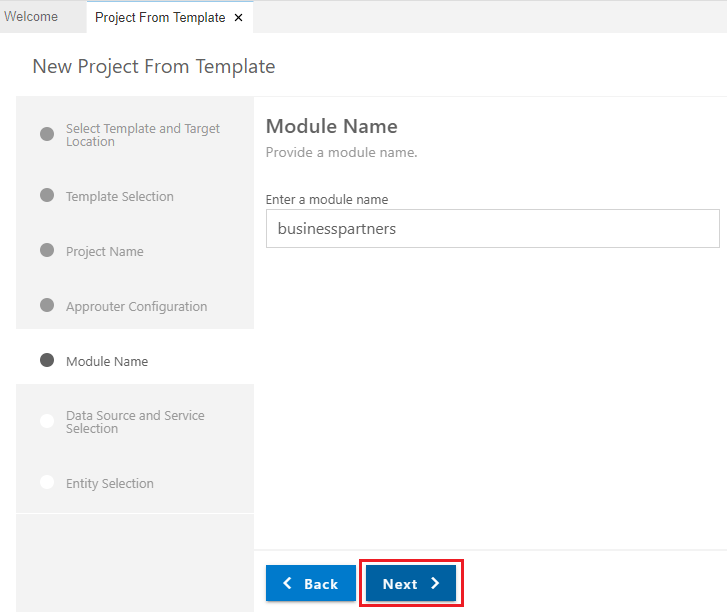
Capturar un nombre para el módulo de la aplicación VUE.

Ahora seleccionamos la fuente de datos y el servicio a utilizar.
En este caso estamos utilizando un sistema SAP como back-end entonces seleccionamos My SAP Systems, la fuente que sería el destino configurado ES5 y finalmente el servicio, en este caso ZGWSAMPLE_BASIC.

Ahora seleccionamos la entidad y las propiedades a utilizar. Presionar Finish.

Esperamos a que las dependencias se instalen completamente.



3.- Generar aplicación React.
Seleccionar la opción Start from Template.

Seleccionar la opción HTML5 Project y presionar Start.

Seleccionar el template React Application.

Capturar el nombre del proyecto. Presionar Next.

Seleccionar Managed Approuter y capturar un nombre único (arbitrario) de aplicación.

Capturar un nombre para el módulo de la aplicación REACT.
Nota: Inicialmente le había puesto el mismo nombre a los módulos de las dos aplicaciones, pero al hacer el despliegue marca error, entonces volví a crear la aplicación con el nombre businessparter (sin la última s).

Ahora seleccionamos la fuente de datos y el servicio a utilizar.
En este caso estamos utilizando un sistema SAP como back-end entonces seleccionamos My SAP Systems, la fuente que sería el destino configurado ES5 y finalmente el servicio, en este caso ZGWSAMPLE_BASIC.

Ahora seleccionamos la entidad y las propiedades a utilizar. Presionar Finish.

Esperamos a que las dependencias se instalen completamente.



4.- Hacer ajustes a la aplicación.
Aplicación VUE:
Abrir y ajustar el archivo businesspartners/src/pages/MasterPage.vue para modificar los encabezados de las columnas.

Aplicación REACT:
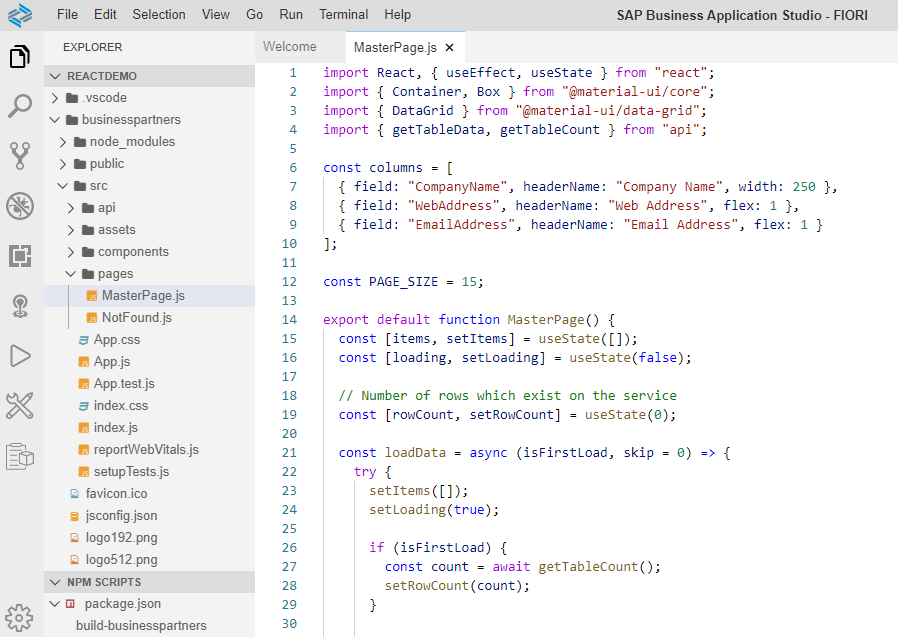
Abrir y ajustar el archivo businesspartner/src/pages/MasterPage.js para modificar los encabezados de las columnas.

5.- Construir la aplicación.
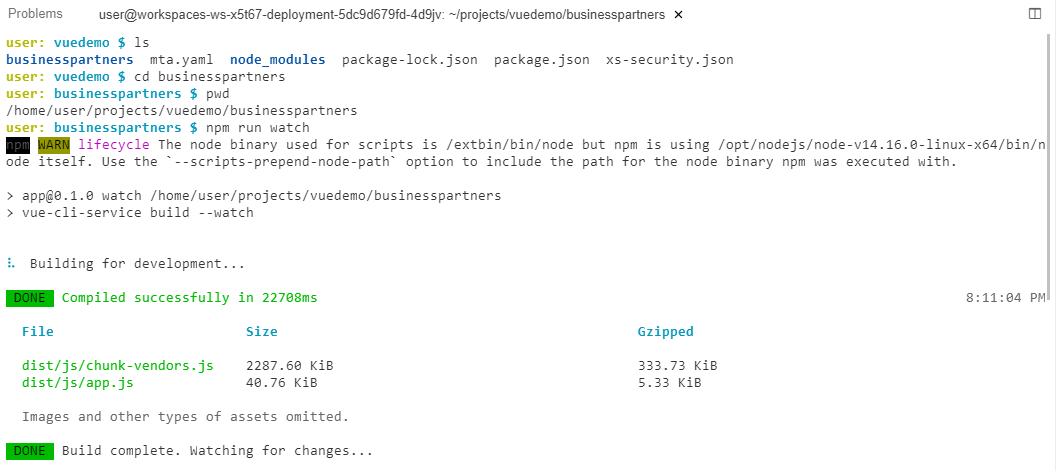
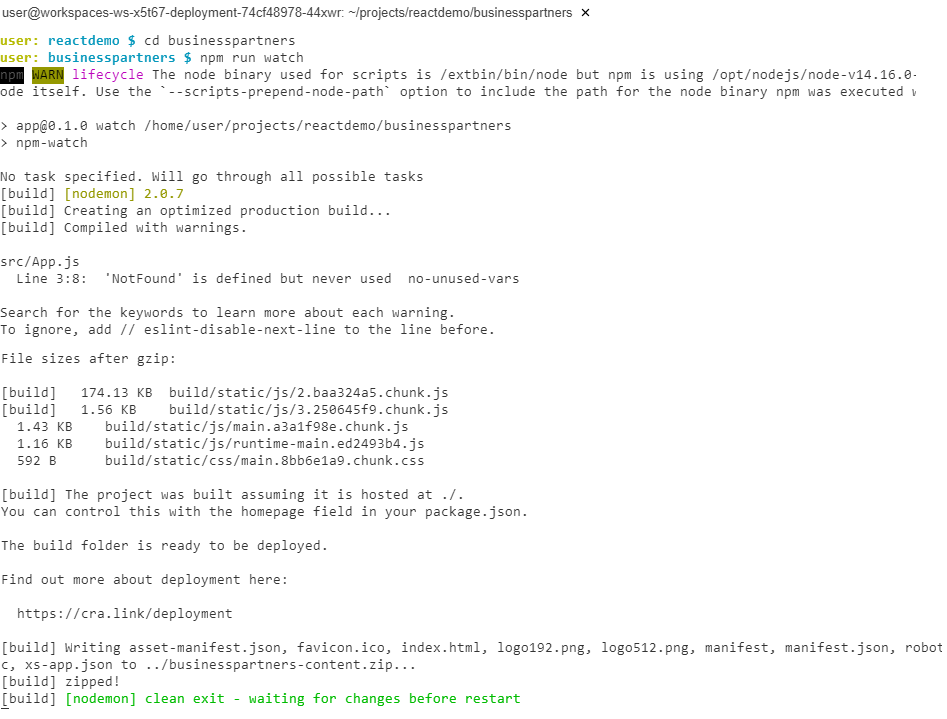
Abrir una terminal, posicionarse en el directorio del módulo creado y ejecutar: npm run watch.
Aplicación VUE:

Aplicación REACT:

5.- Probar localmente la aplicación.
En cada aplicación abrir la vista de Configuración. Presionar Create Configuration.

También se podría seleccionar + y contestar a la pregunta What would you like to run?.
Seleccionar la opción que se propone.

Seleccionar Enter para confirmar el name propuesto.

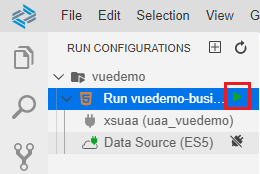
Expandir las opciones de configuración y nos posicionamos sobre el botón de data source y presionamos la opción bind (la que se muestra en la siguiente figura).

Seleccionamos el sistema ES5.

Finalmente corremos la aplicación.

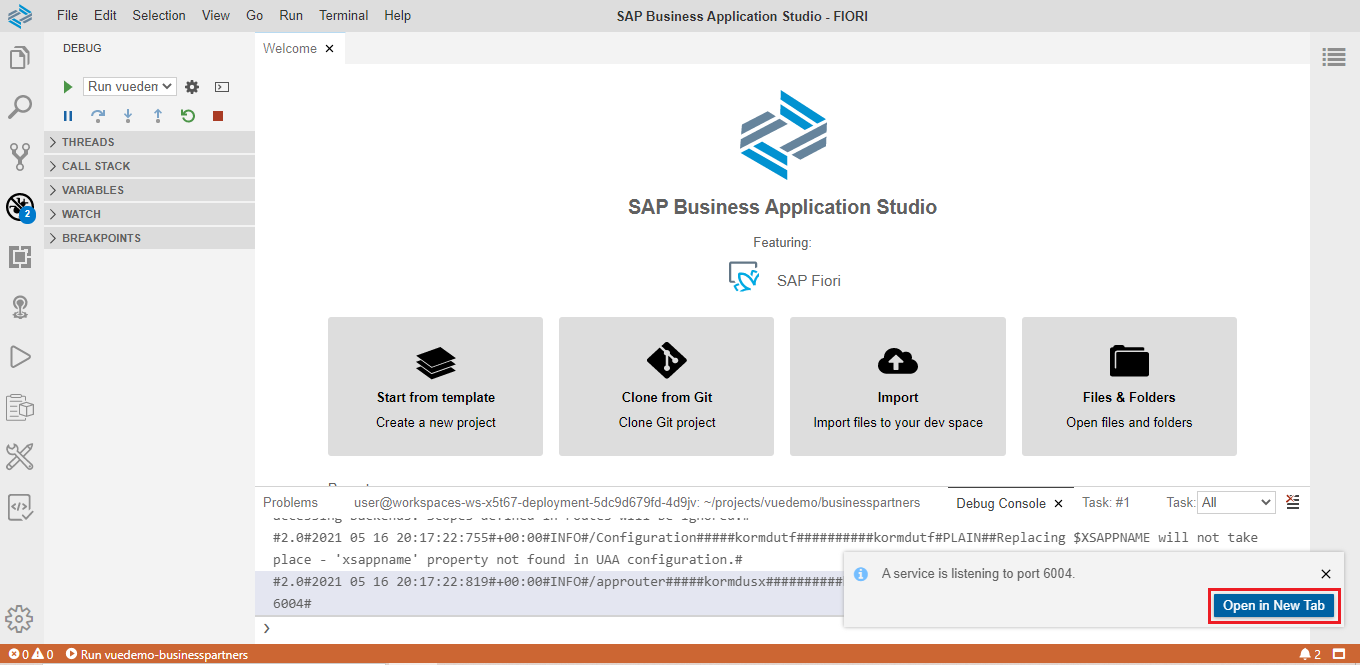
Abrimos la aplicación presionando el botón Open in New Tab.

Visualizamos la aplicación creada.
Aplicación VUE:

Aplicación REACT:

6.- Agregar configuración de Launchpad.
Abrir y ajustar el archivo manifest.json para agregar la sección crossNavigation.
"crossNavigation": {
"inbounds": {
"intent1": {
"signature": {
"parameters": {},
"additionalParameters": "allowed"
},
"semanticObject": "vuedemo",
"action": "display",
"title": "Suppliers"
}
}
}
Aplicación VUE:

Aplicación REACT:

7.- Build & deployment
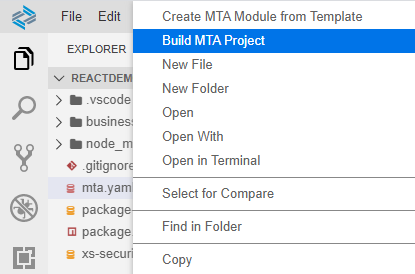
Seleccionar el archivo creado por el wizard mta.yaml y ejecutar la opción Build MTA Project.

Aplicación VUE:

Aplicación REACT:

En este punto es importante verificar estar firmados a cloud foundry.
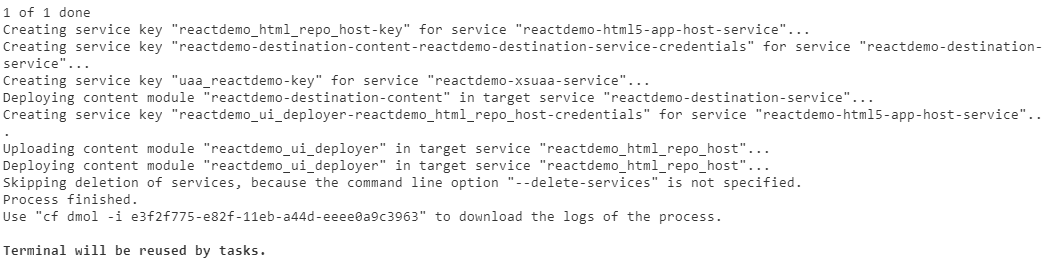
Seleccionar el archivo creado en el directorio mta_archives y ejecutar Deploy MTA Archive.

Aplicación VUE:

Aplicación REACT:

Desde la terminal podemos consultar la liga de la aplicación con el comando:
cf html5-list -di <app>-destination-service -u
Aplicación VUE:

Aplicación REACT:

Con estos links se puede añadir la aplicación al SAP Launchpad Service en el trial de SAP BTP cloud.

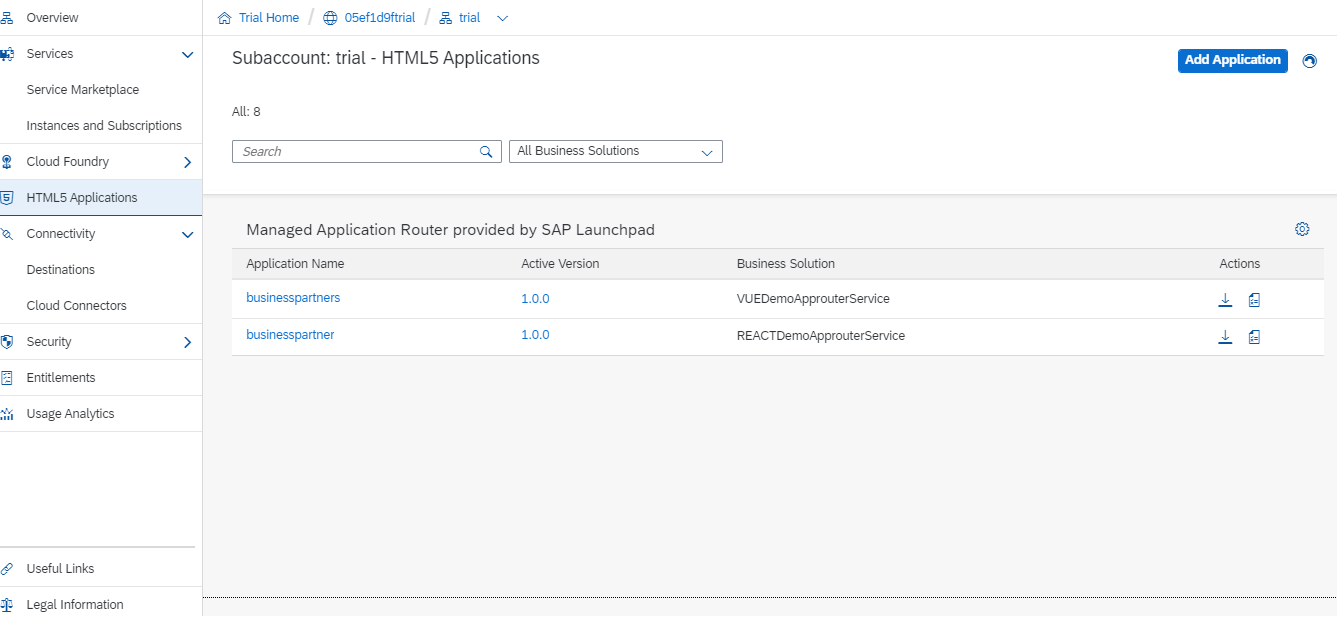
También podemos visualizar las aplicaciones HTML5 creadas desde el SAP BTP Cockpit:

FIN.



