Poner una forma de contacto en tu Web
Vídeos anteriores:
Como instalar un tema gratis wordpress (themify simple)
Como personalizar web wordpress themify
Ahora veremos como podemos crear una página con una Forma de Contacto en nuestra Web.
1.- Primero crearemos una página para nuestra forma de contacto.
2.- Luego instalaremos un plugin, en nuestra opinión el mejor para una forma de contacto.
Para eso vamos a la parte de plugins, presionamos Add New y tecleamos en la caja de búsqueda “Contact Form 7“. Presionamos Install Now y después Activate.
Aparece una nueva opción en la parte izquierda llamada Contact.
En las configuraciones del apartado Contact se puede customizar, esto es opcional, si quieres cambiar las etiquetas de los campos o agregar más, cambiar el correo o los mensajes que se muestran al usuario.
Si no, solamente seleccionamos y copiamos el pequeño código que está entre de los corchetes.
3.- Ahora vamos a la página que recién creamos donde pondremos el pequeño código que copiamos y lo insertamos como texto en nuestra página utilizando el Builder de Themify.
4.- Ahora podemos poner alguna imagen o texto para indicar que se puede tener contacto a través de la página. Y finalmente agregarla al menú principal.
Otra opción es solo instalar un módulo preconfigurado y solo colocar el short-cut de la forma de contacto (el código entre corchetes) en un texto. Eso es lo que hace que aparezca la forma de contacto. En este ejemplo vemos como hacer esto desde la página principal de la web.
Integración Contact Form 7 con reCAPTCHA
Esta integración previene los mensajes no deseados (spam) en nuestra forma de contacto.
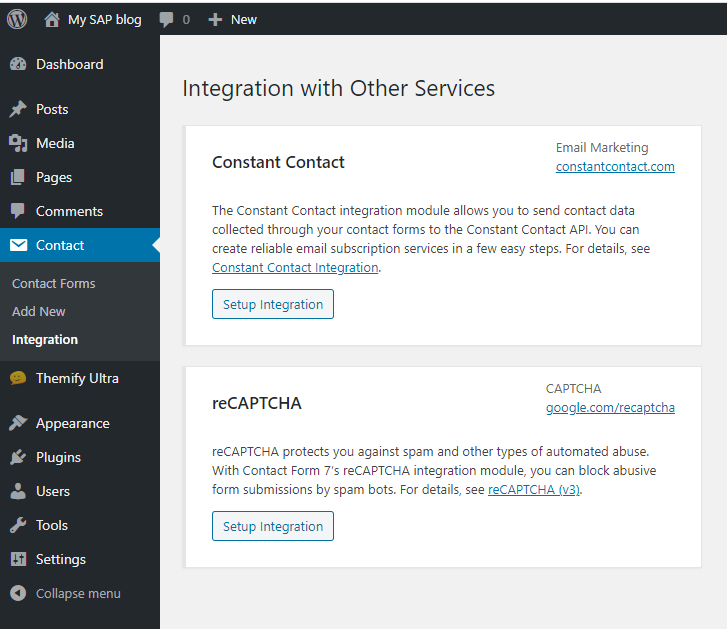
1.- Primero seleccionamos la opción Integración dentro del plugin Contact Form 7

2.- Seleccionamos la configuración reCAPTCHA (Setup integration).

Como dice la documentación en el plugin del Contact Form se deberá firmarse con una cuenta de GMAIL, ya que el servicio de reCAPTCHA es proporcionado por Google.

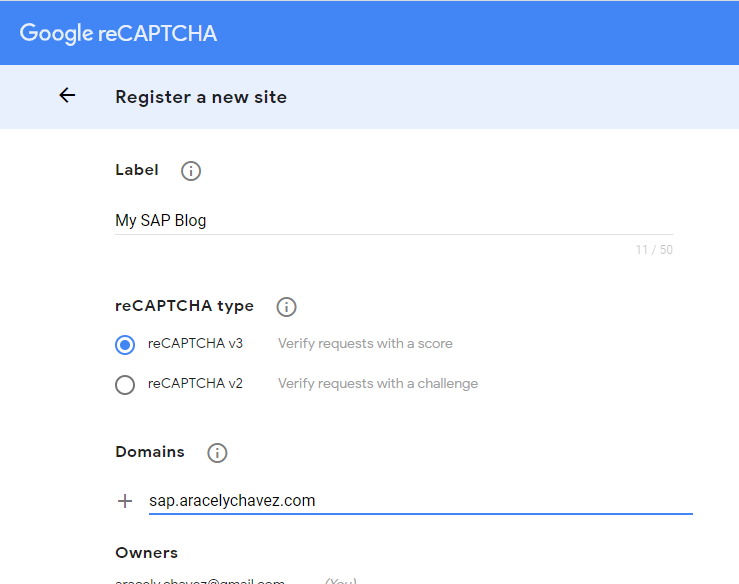
3.- Ya firmados, seleccionar reCAPTCHA v3 y capturar el nombre del site.

4.- Aceptar los términos y condiciones. Presionar SUBMIT.

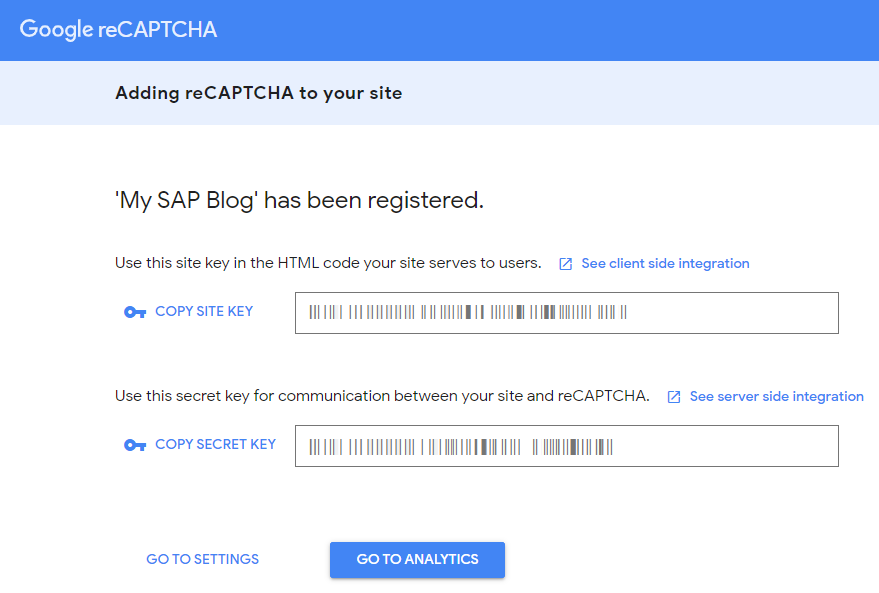
5.- Aparecerán una llave de sitio y una llave secreta para la comunicación entre el site y reCAPTCHA.

6.- Las claves se capturan en el apartado de integración con la forma de contacto. Grabar.

7.- El plugin confirmará que el reCAPTCHA se ha activado en el site.

Todo mensaje no deseado que llegue por la forma de contacto será filtrada y se puede visualizar como posible SPAM desde la analítica, botón GO TO ANALYTICS de Google reCAPTCHA.
FIN.



